
As a UX designer, I prioritize improving my skills across various areas of design. To enhance my UI skills, I recently took on a UI design challenge through a CareerFoundry course. Although it was challenging to focus solely on UI design, it provided an excellent opportunity to apply my UX knowledge in small ways while keeping UI as the ultimate focus.
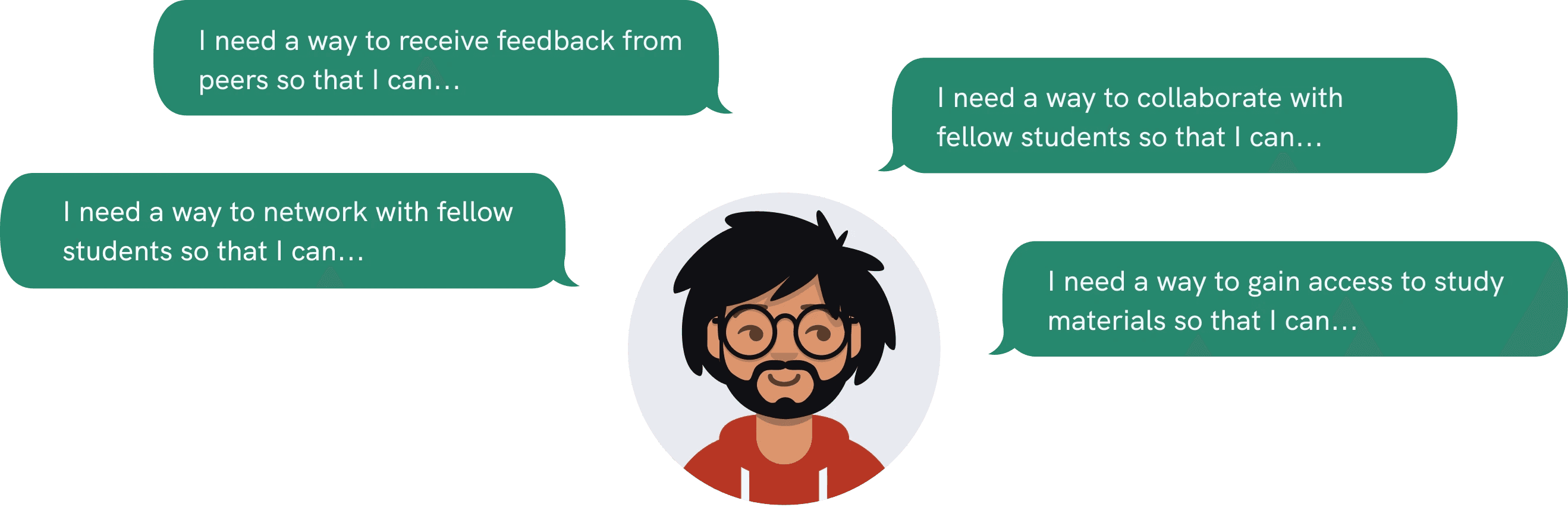
I analyzed these variables for patterns in order to get a better idea of how to best meet the needs of the user through the design of the UI. The conclusion allowed me to establish the following user statements.
increase my academic performance.
Pre-established insights, deliverables, and user personas, helped me to start putting together different design ideas in order to help meet the needs of the user. However, to ensure its practicality in real-world scenarios, I incorporated defined business needs. Specifically, I focused on universities that may want to collaborate with a product like Shift.
1.
Integration with University data and analytics.
2.
Accessibility emphasis, meeting WCAB guidelines for all design elements.
3.
A clean design that is complimentary to the branding of most universities.

Color
Primary
#B73625
Accent
#26886D
Accent
#8E1440
Accent
#891A75
Accent
#E9EC17
Grids
12 Columns
64 px Margins
16 px Margins
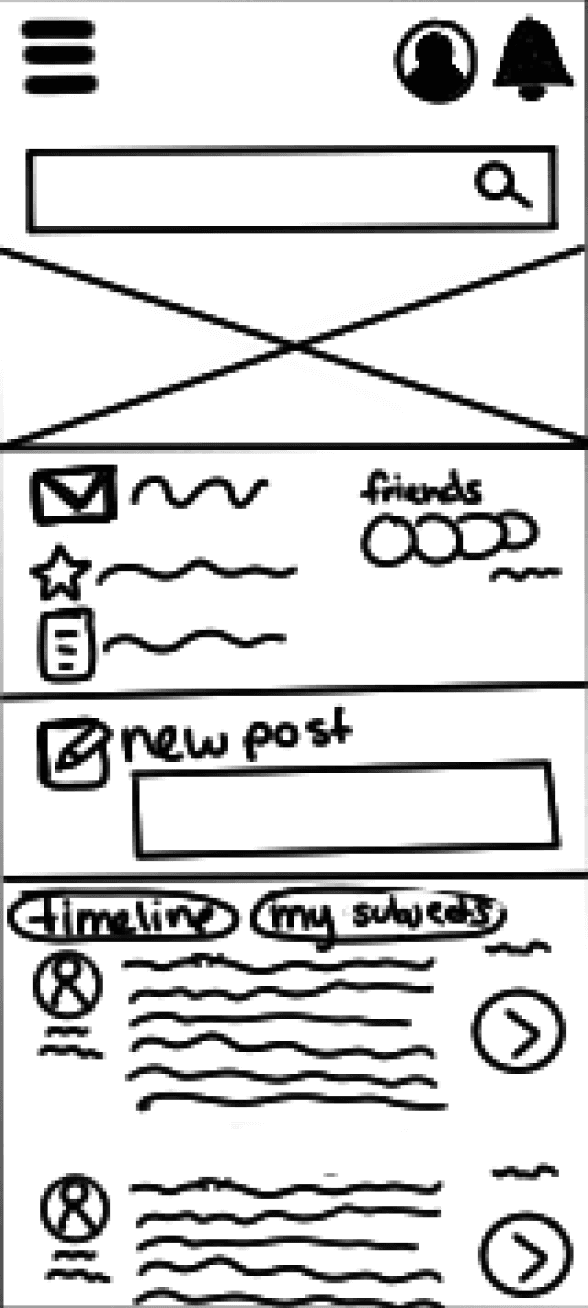
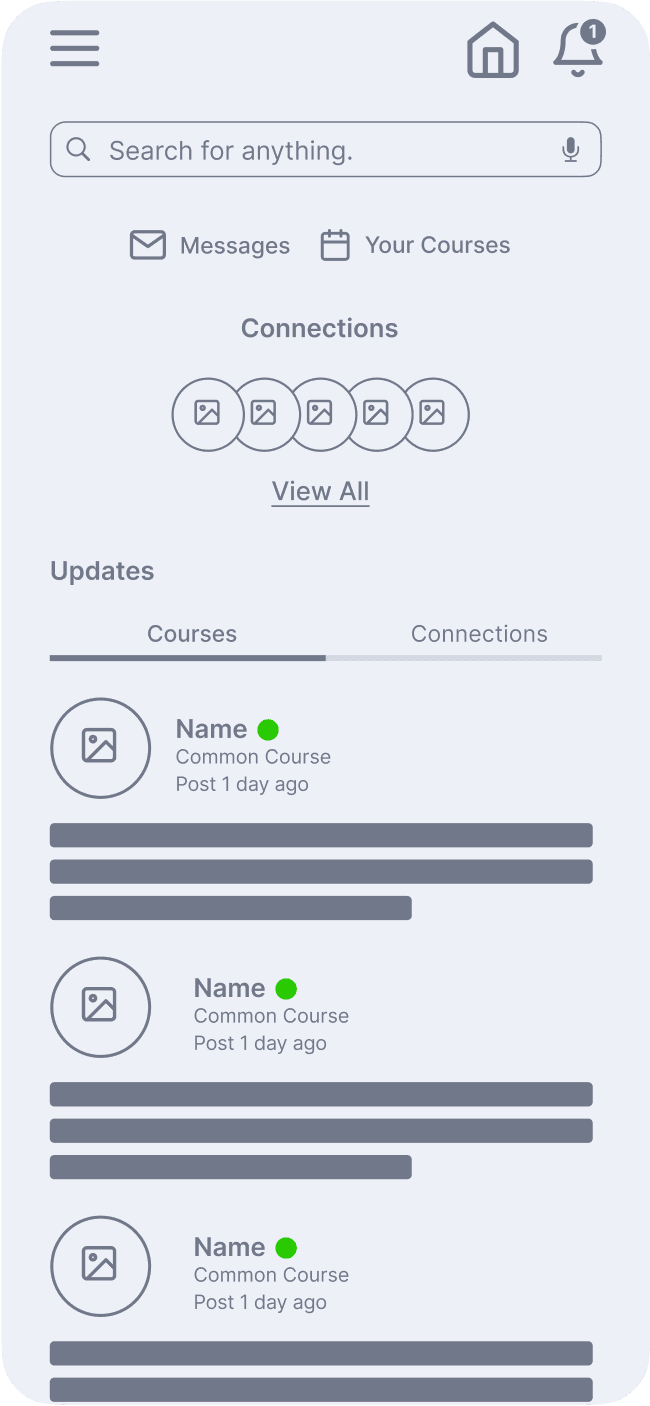
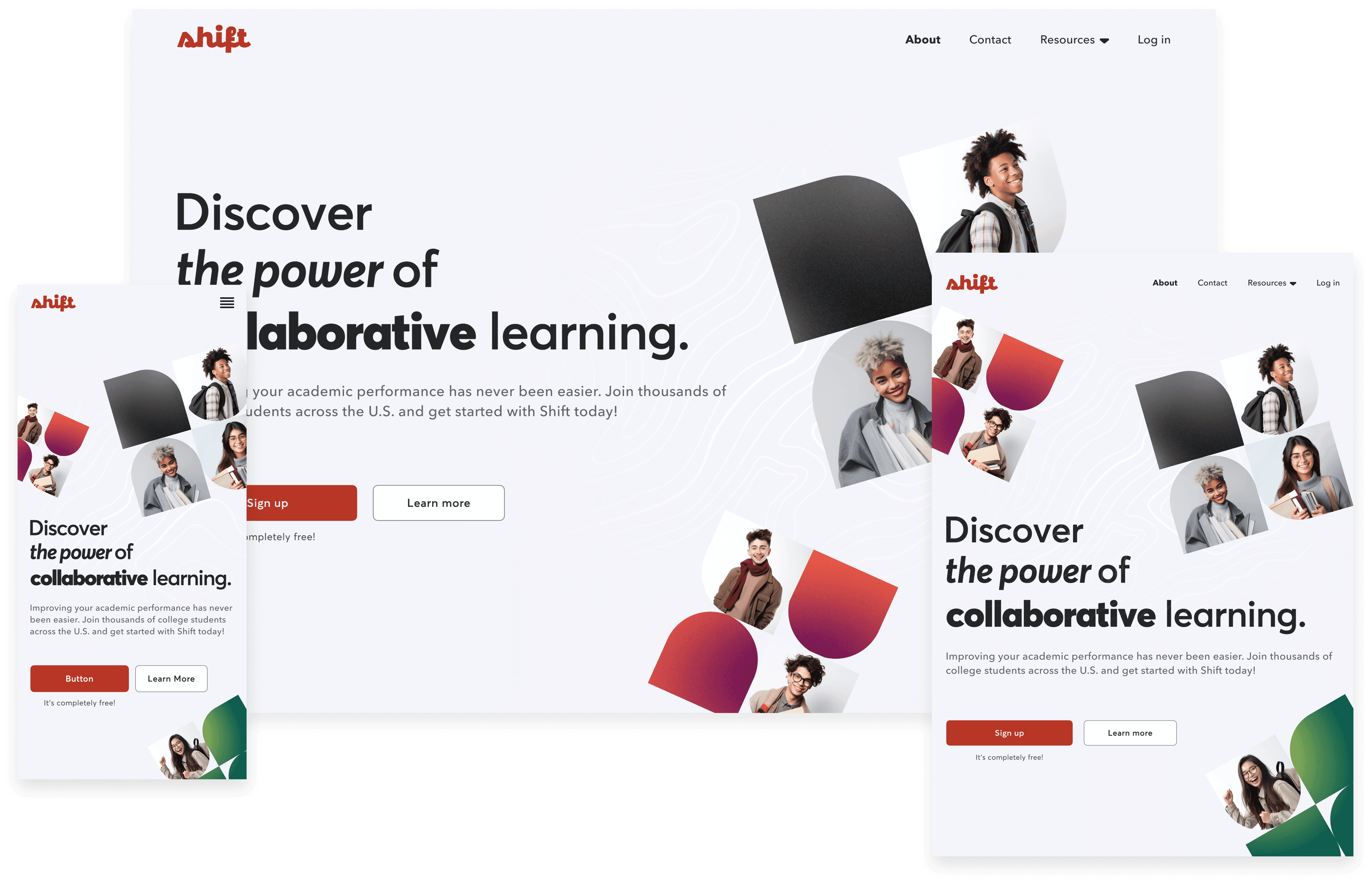
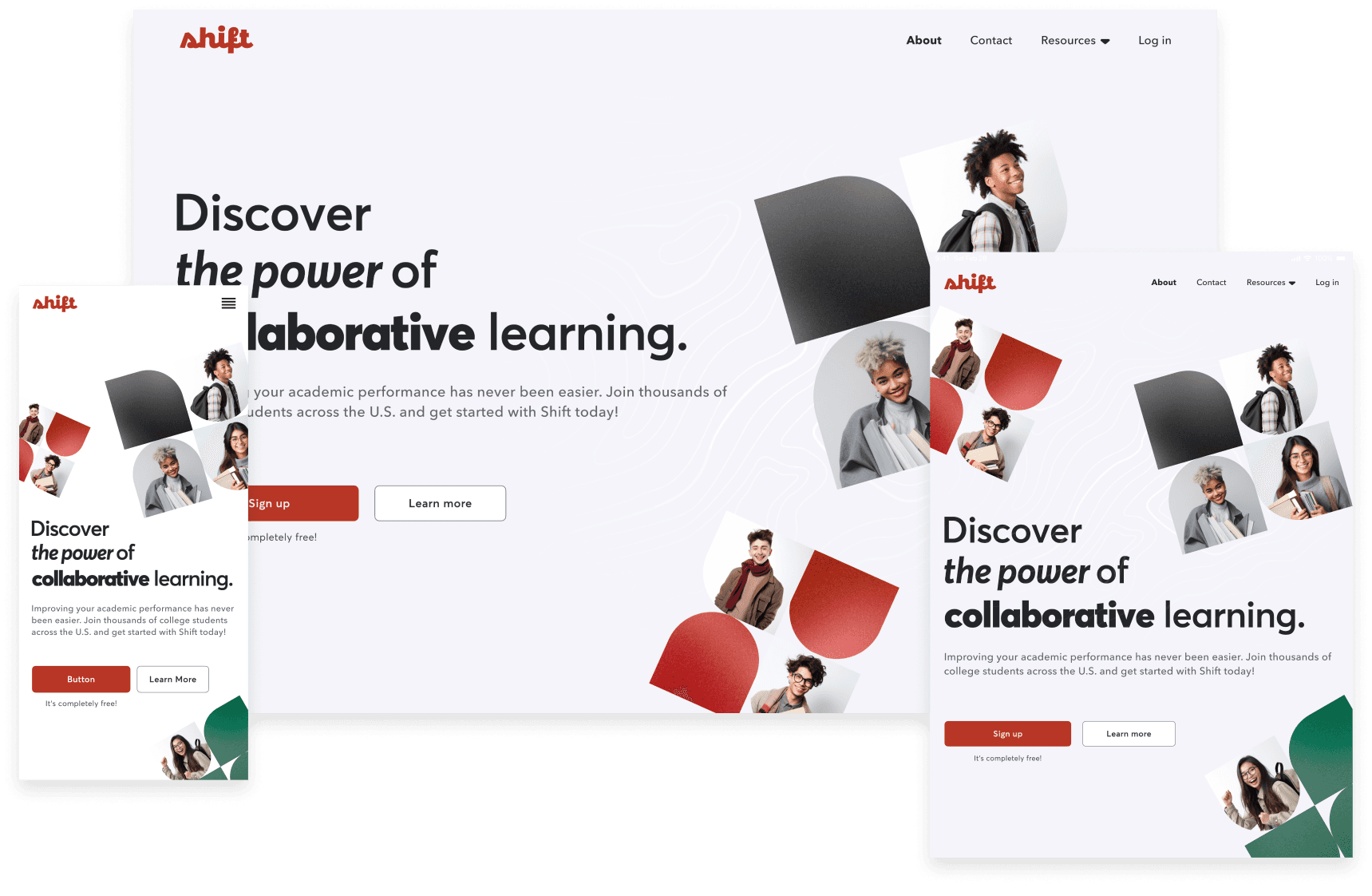
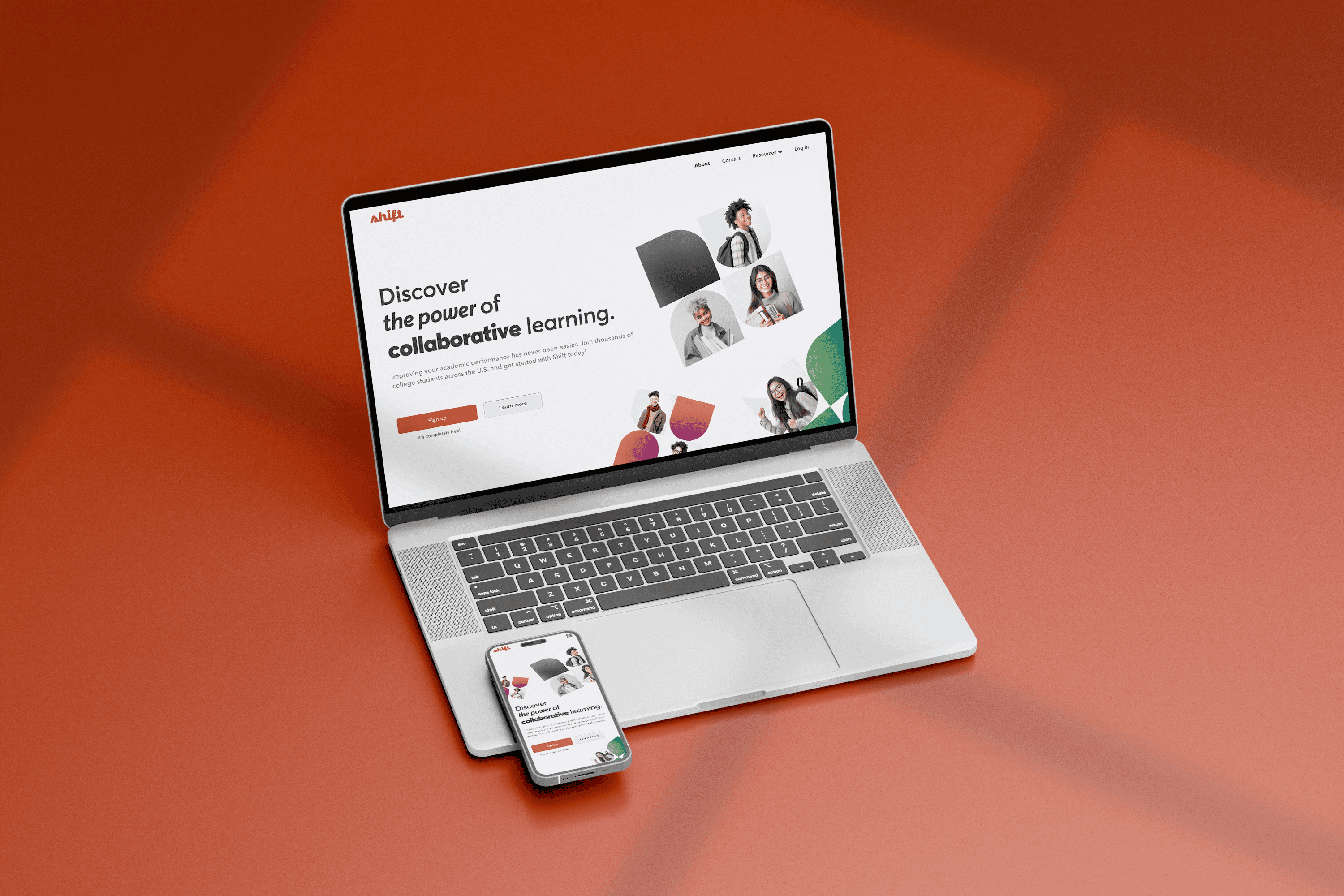
01
Landing Page
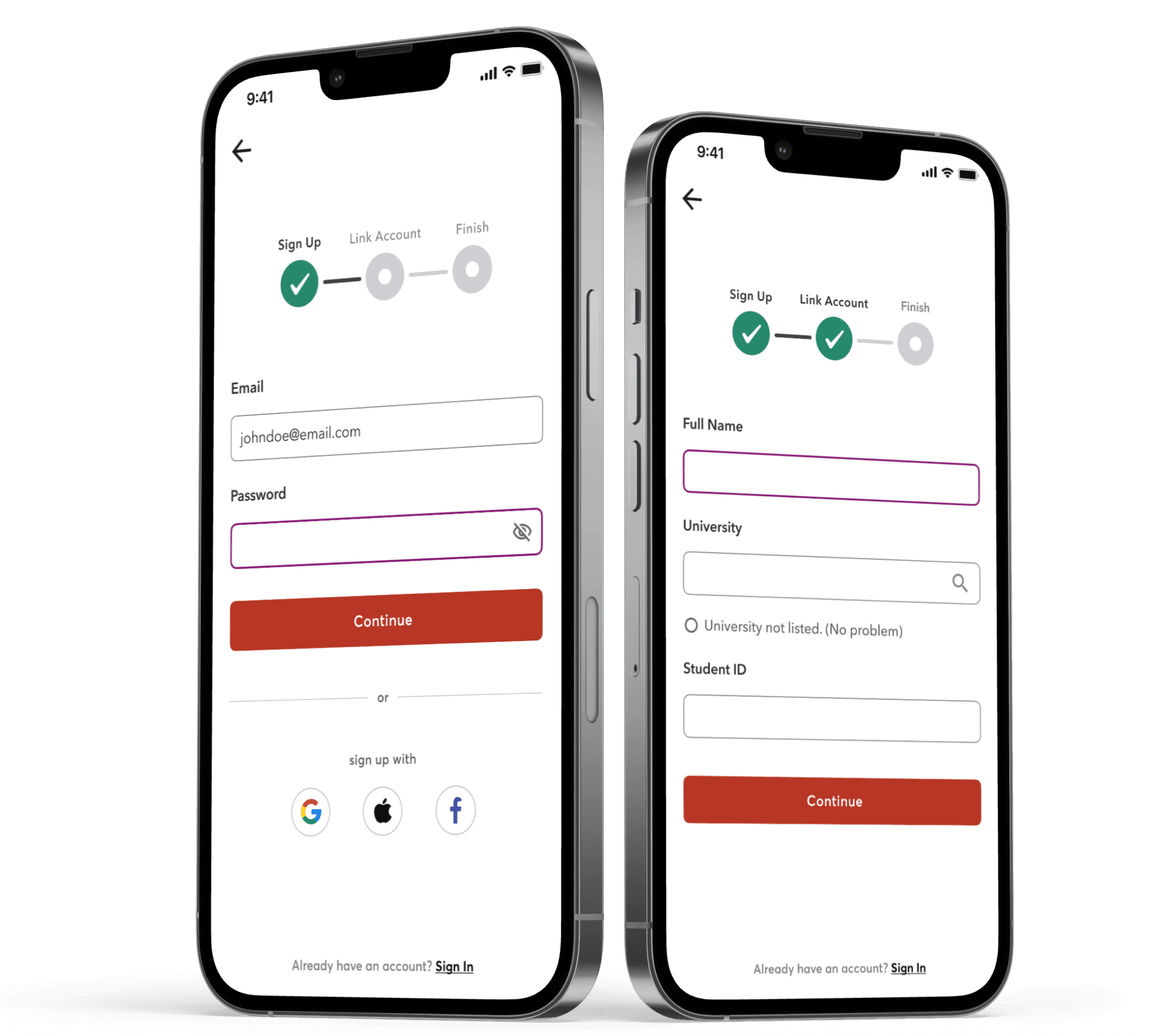
02
Easy Sync
University
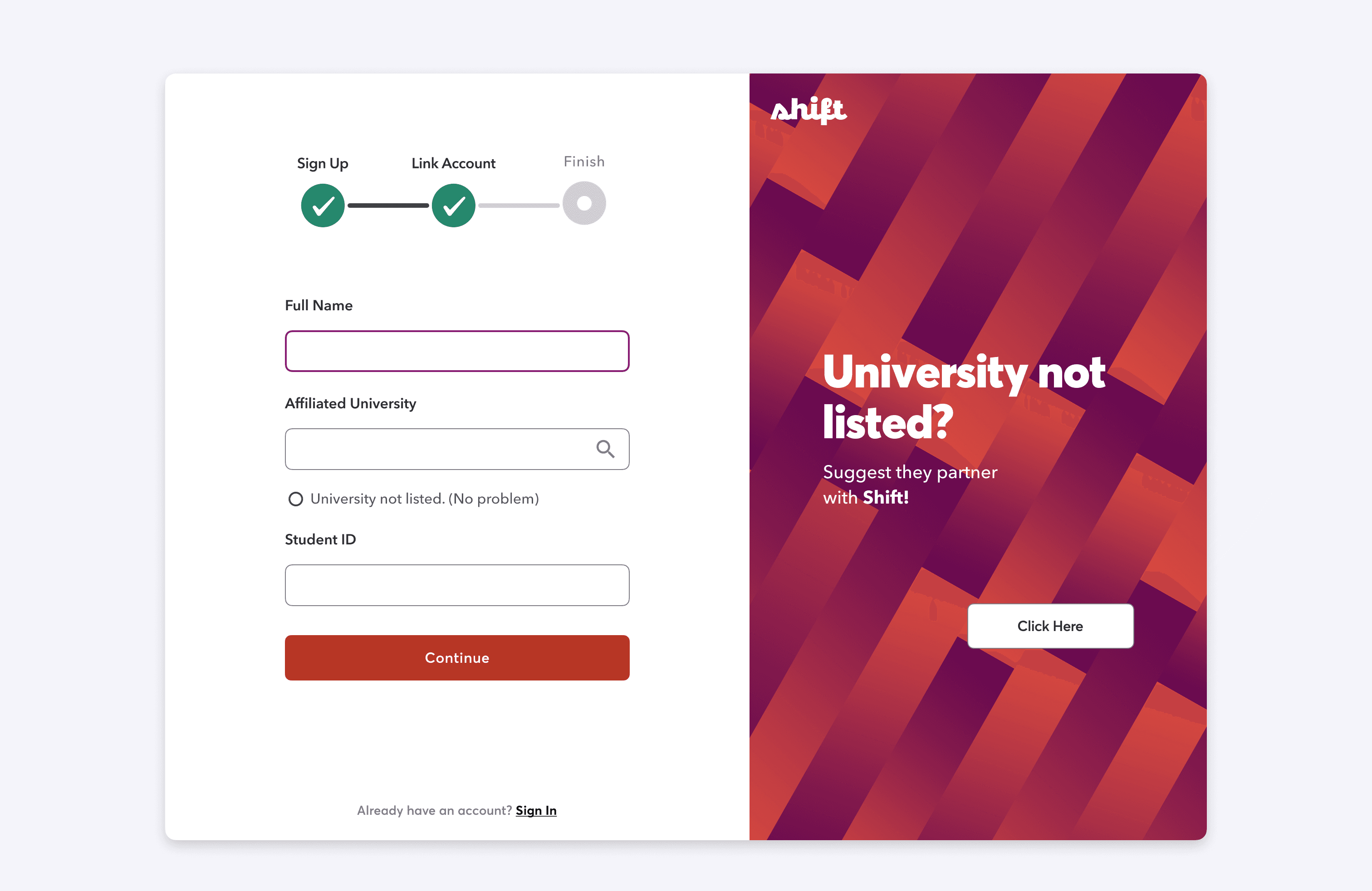
03
University Partnership
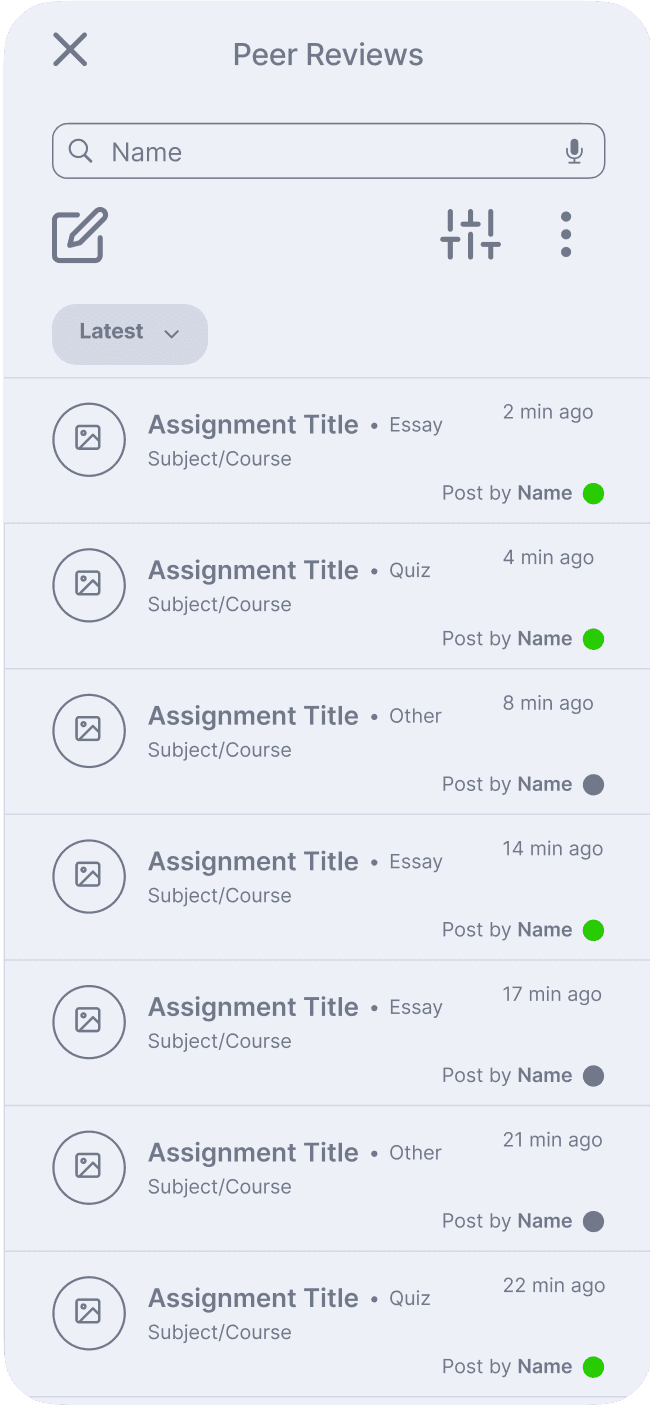
04
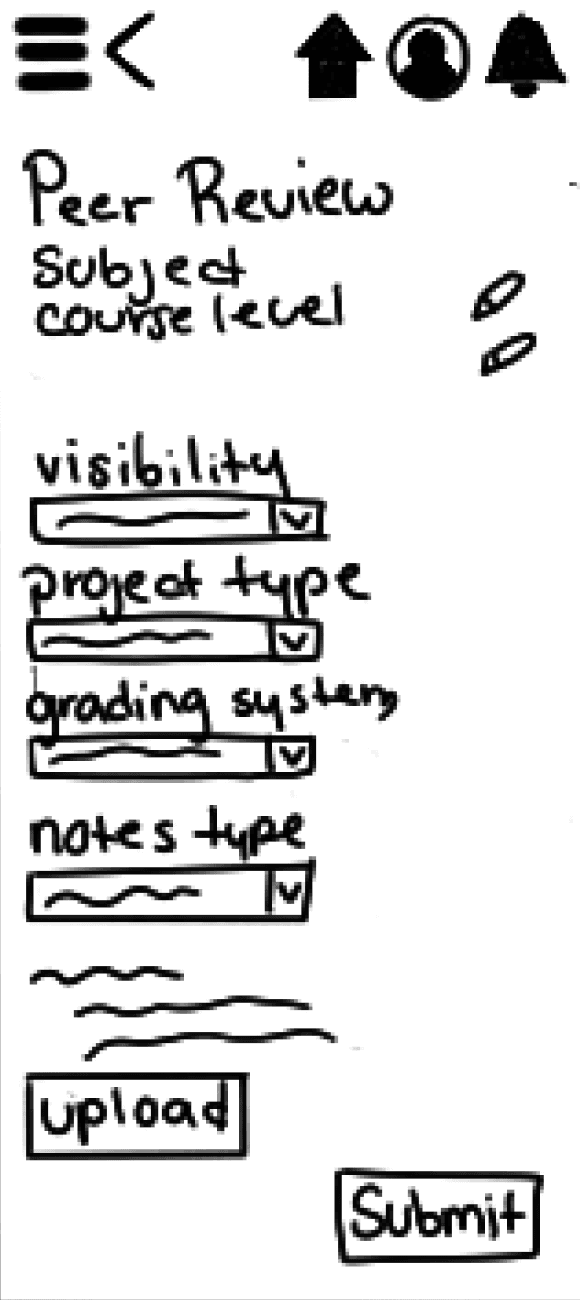
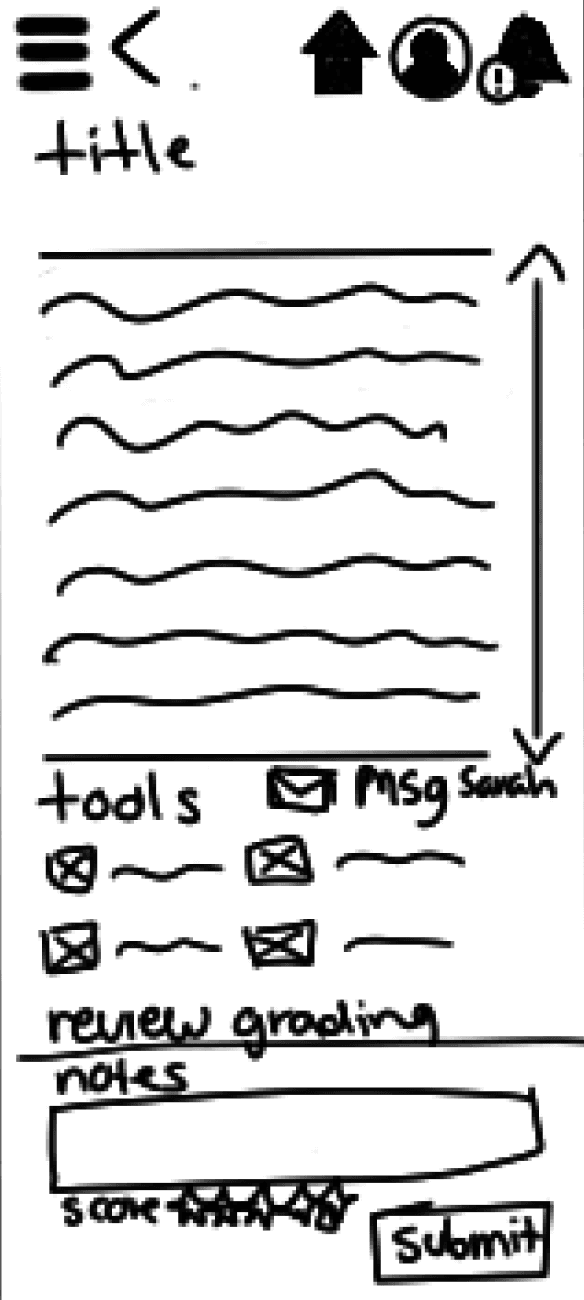
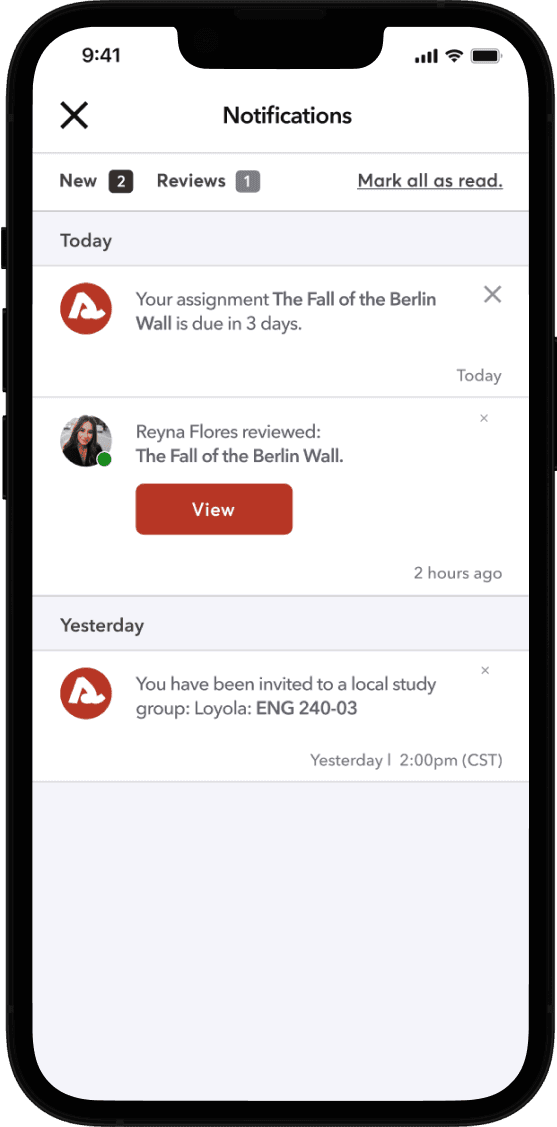
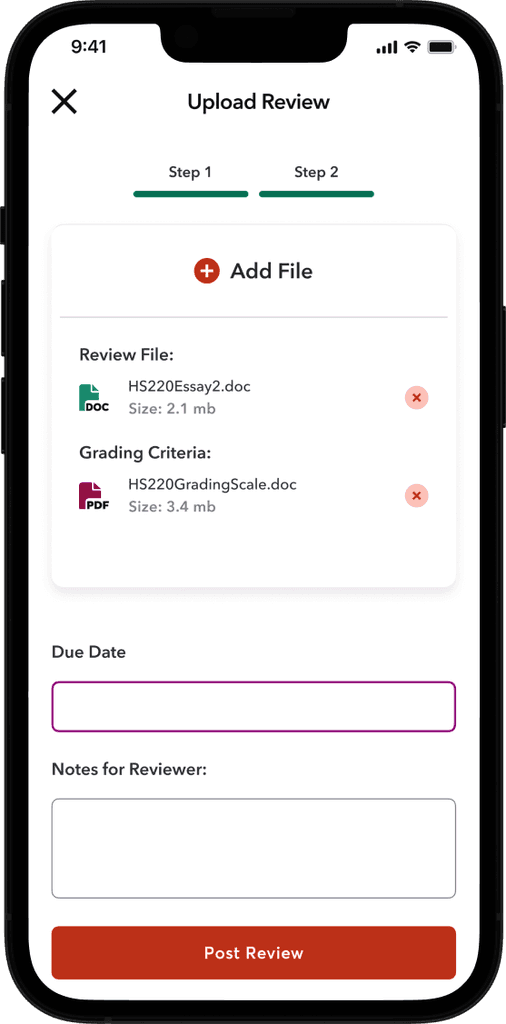
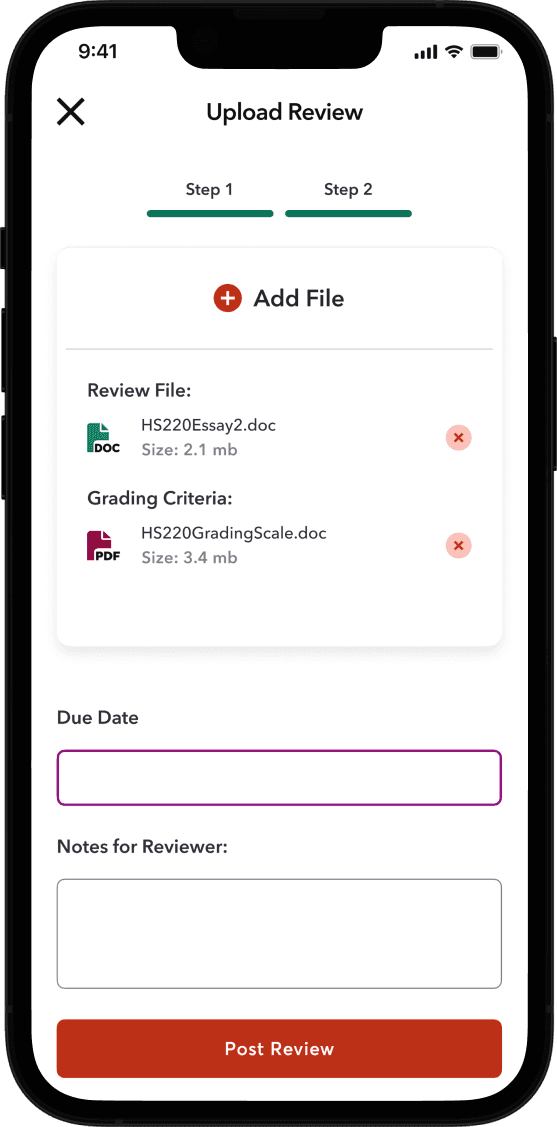
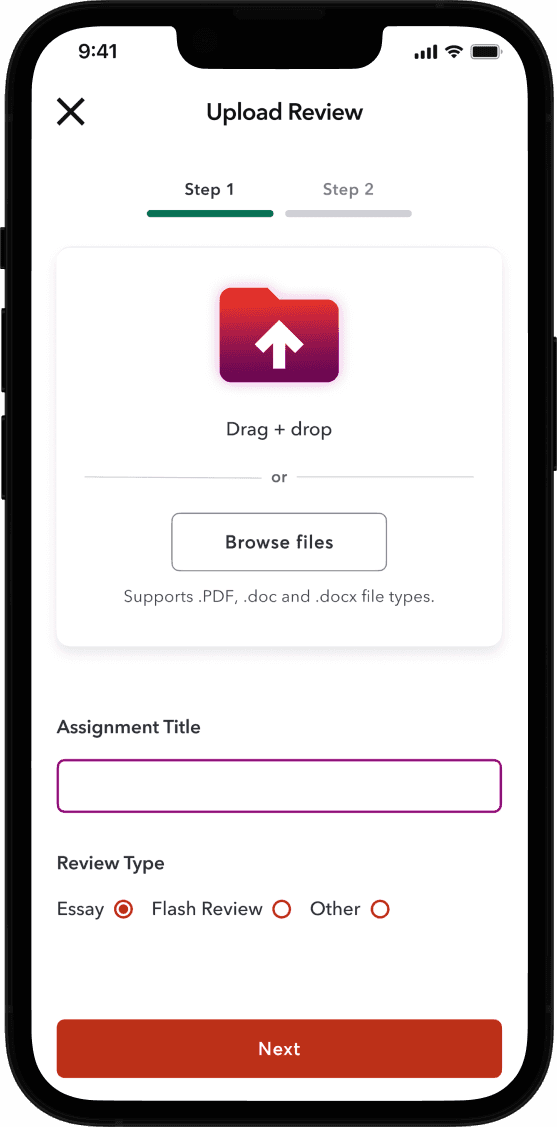
Peer-Review Tool
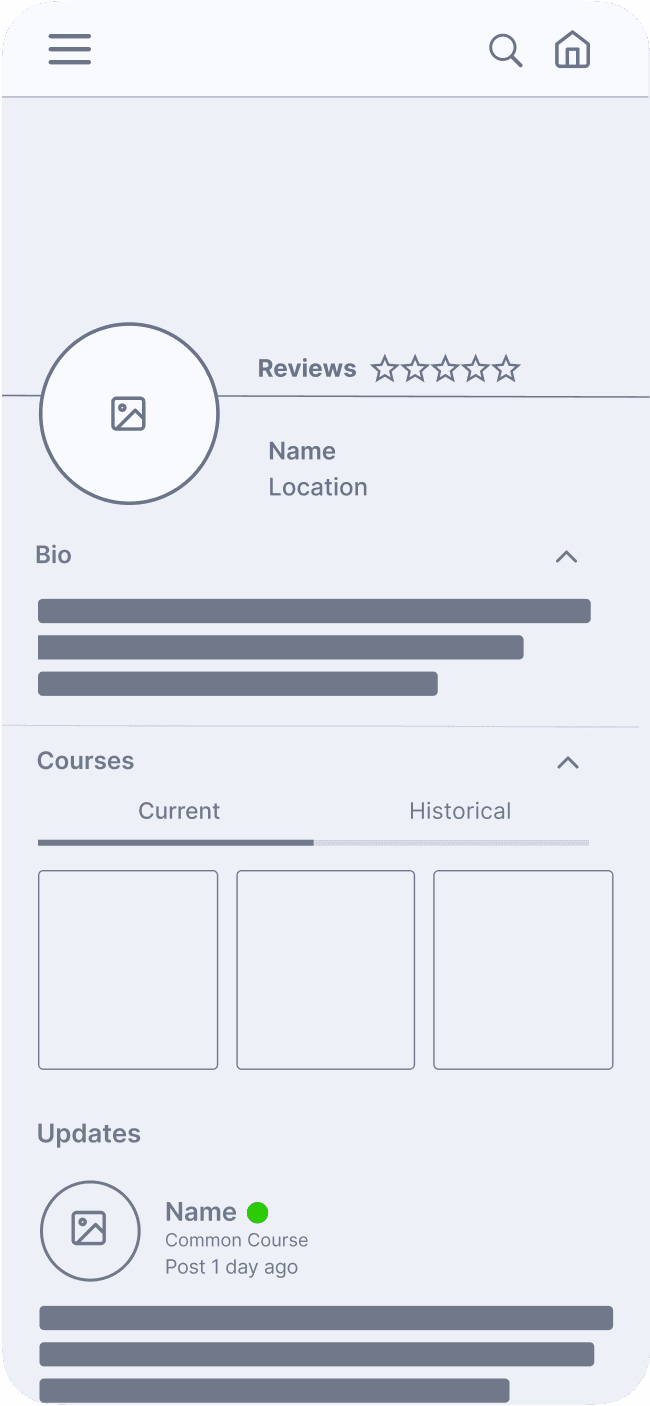
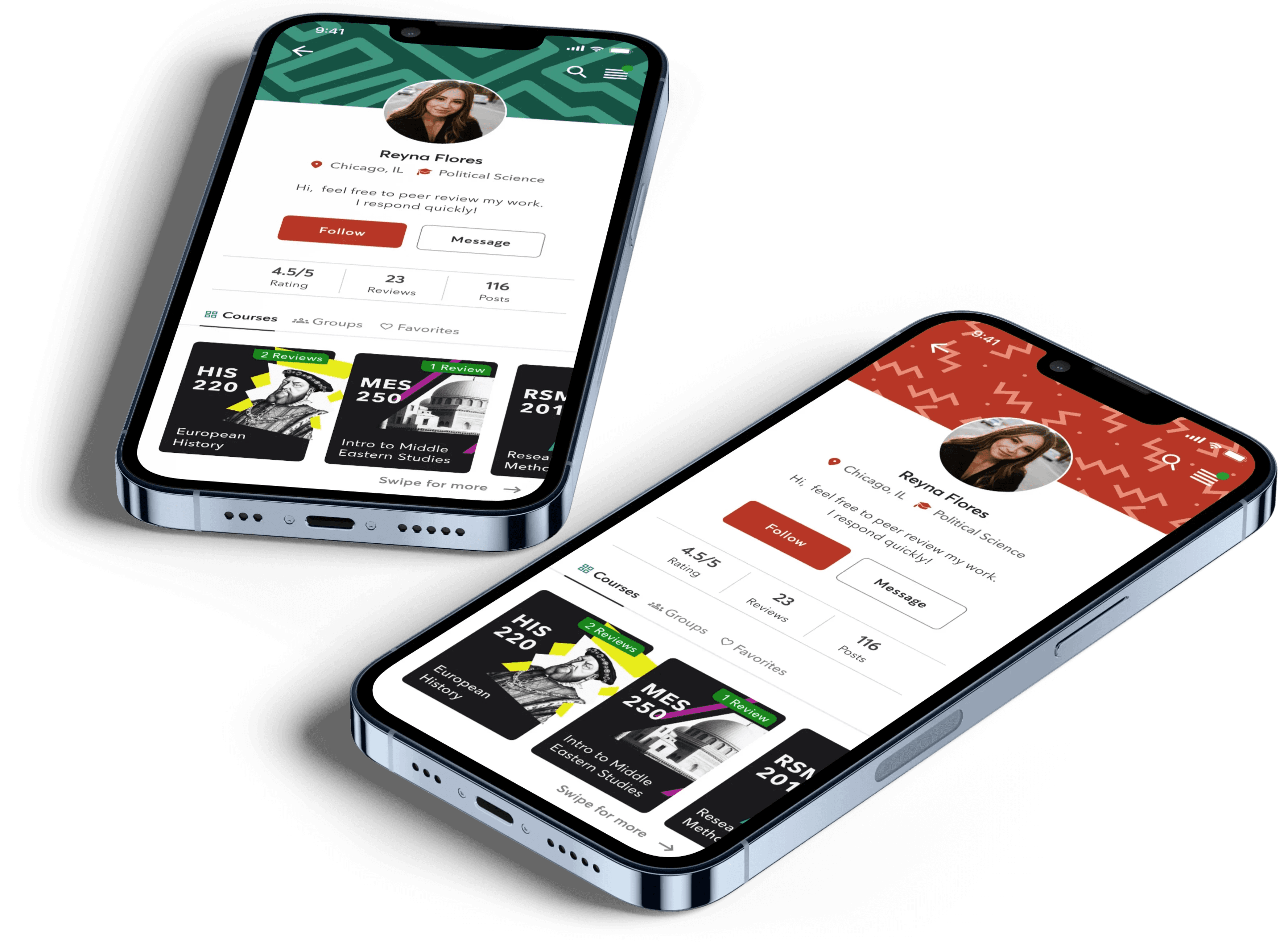
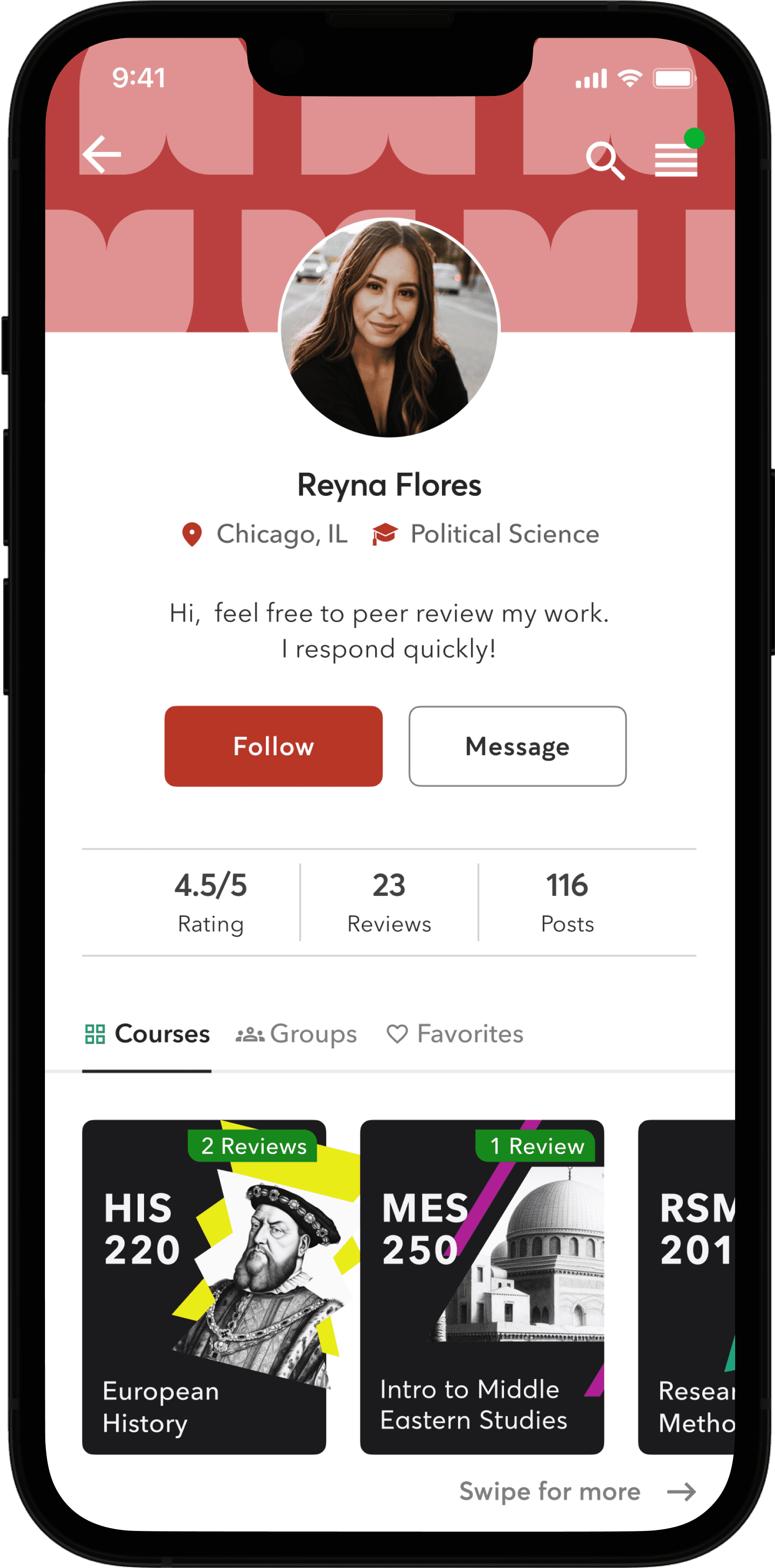
05
User Profiles

Setting Strategic Boundaries
When starting this project, I instinctively leaned towards developing a theoretical information architecture as the foundation for my design. However, the project's UI-specific focus made me realize the importance of being more flexible. Relying solely on a theoretical architecture turned out to be inherently unstable. Looking back, a better approach would have been to imagine a scenario where the client requested a high-fidelity UI mockup early on, before finalizing the information architecture. This shift would have encouraged creativity and minimized the constraints, leading to a more efficient design process.