
Suicide Rates
Non-Affirming Homes
Suicide Rates
Affirming Homes
Suicide rates are cut in half when LGBTQ+ teens live in an affirming home.
Non-Affirming Homes
Affirming Homes
63% of LGBTQ+ teens live in non affirming homes.
In order to accurately address the problem within the constraints of the project, I needed to adapt and create this product as an MVP. By doing this, I’ll ensure I’m able to address the most important aspects of developing an affirming environment.
Phase 1
Identity
Identity is at the core of the problem. The reason the user is experiencing the problem to begin with starts with identity. Each individual’s experience is unique and it’s important that we take that into consideration if we want to achieve a successful result.
Phase 2
Community
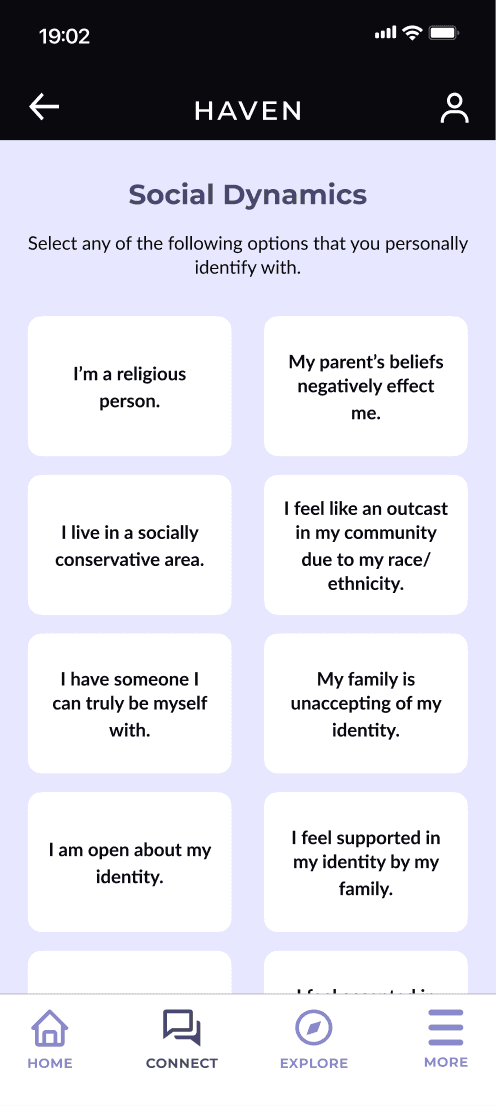
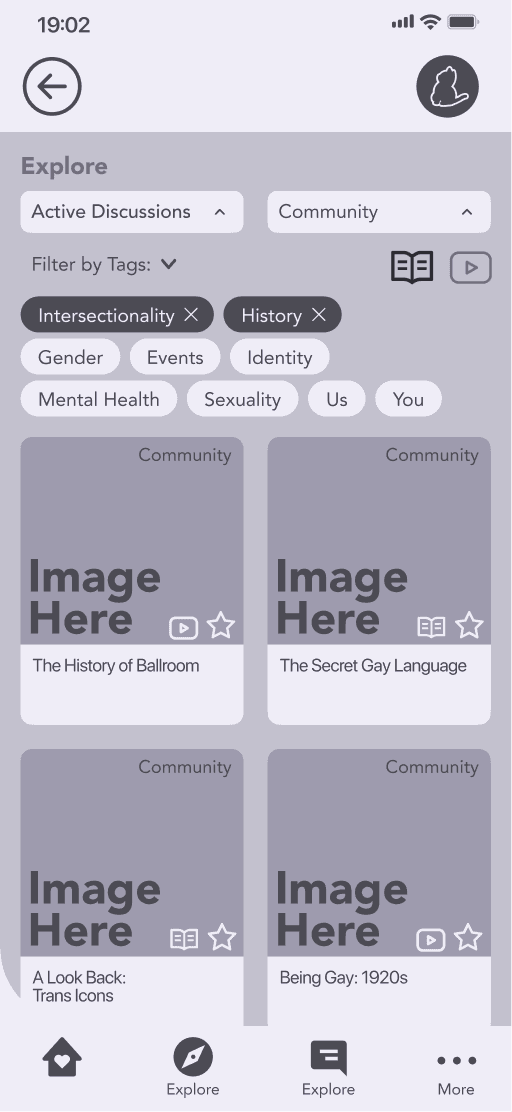
Communities provide social support that creates an affirming environment. That is how we will provide support to our users as well unless our research at some point leads us in another direction. Community can mean different things to different people. It's important to be careful not to define what that means and instead let our users decide.
Our target demographic is young, between the ages of 13 and 18. Directly interviewing them may result in mental and/or physical harm to the participants. This would additionally skew results and provide insights only relevant to teens that are out of the closet and live in affirming homes.
Users need a product that is tailored to their diverse identities. A one-size-fits-all strategy may even could result in negative outcomes if not considered.
It’s important to take time into consideration when designing for this user. Many of their schedules are busy. They may need to be able to set separate time aside when they know they will be alone.
There are specific concerns related to identity and privacy when it comes video or verbal interaction These include age and the potential discomfort some users may have with speaking aloud about sensitive issues or have never previously spoken about certain issues outloud.
Users want to be able to know that the expert will be able to understand them. When choosing between experts they value elements that humanize them.
As there are many benefits that an affirming environment can offer, the lack of a certain benefit that causes the most mental distress for a particular user may vary from one individual to another.
Many users of the app will have privacy concerns because they’re afraid of being outed, have unsupportive guardians or more. It may in some cases even cause them to hesitate from approaching use of the product all together.
Kelly
Subject Matter Expert
After mapping out all of these insights and getting a better understanding of who the user is I was able to formulate several How Might We questions to use as a guide as I began to ideate.
How Might We
Integrate an expert feature that helps users access affirming environments?
How Might We
Ensure that users have confidence that the expert understands them based on their unique identity characteristics?
How Might We
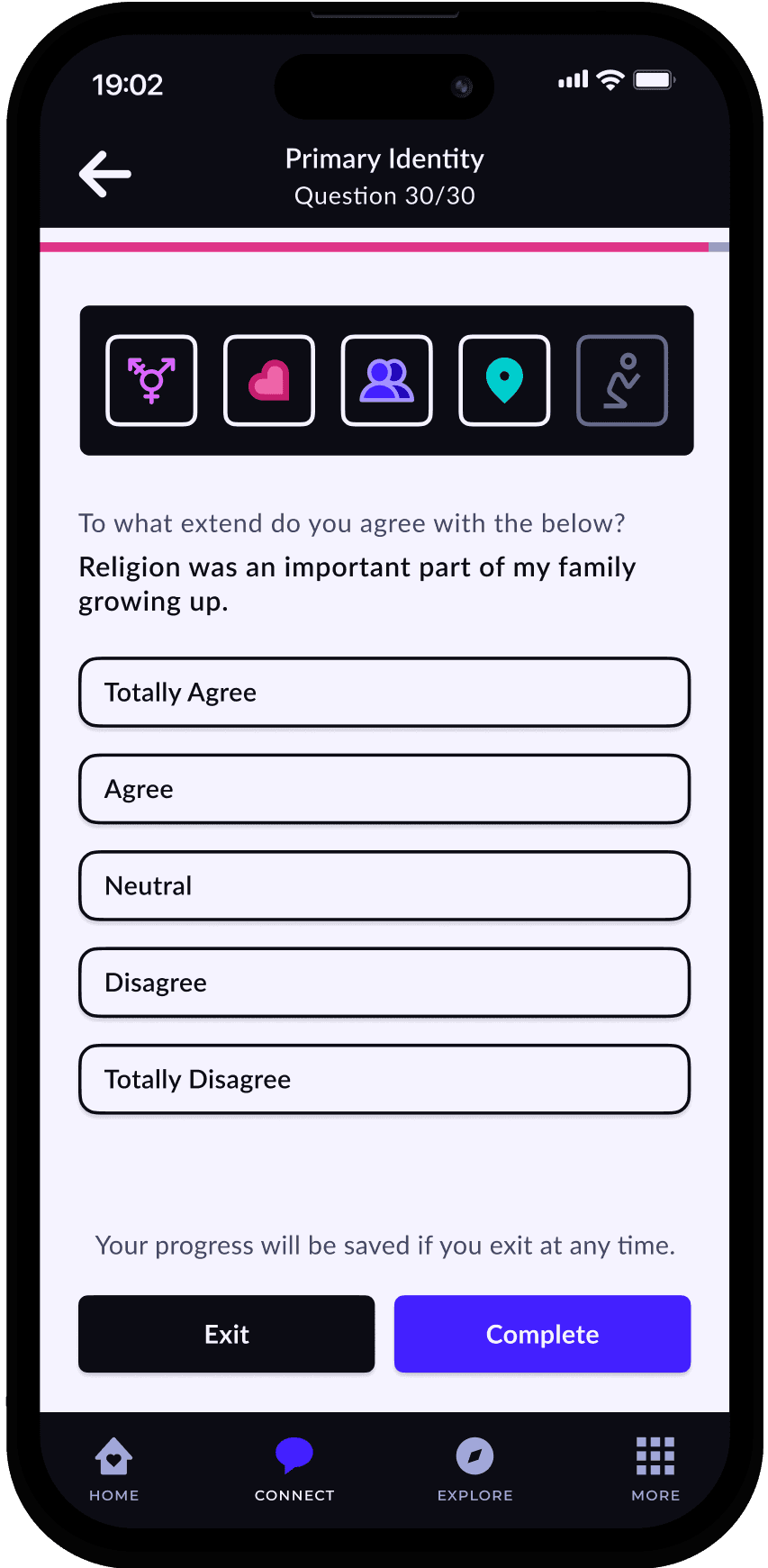
Design a way for Haven to understand the unique identity of each user?
How Might We
Design a system that enables users to connect to experts they feel comfortable with?
How Might We
Create a product that prioritizes the user’s privacy?

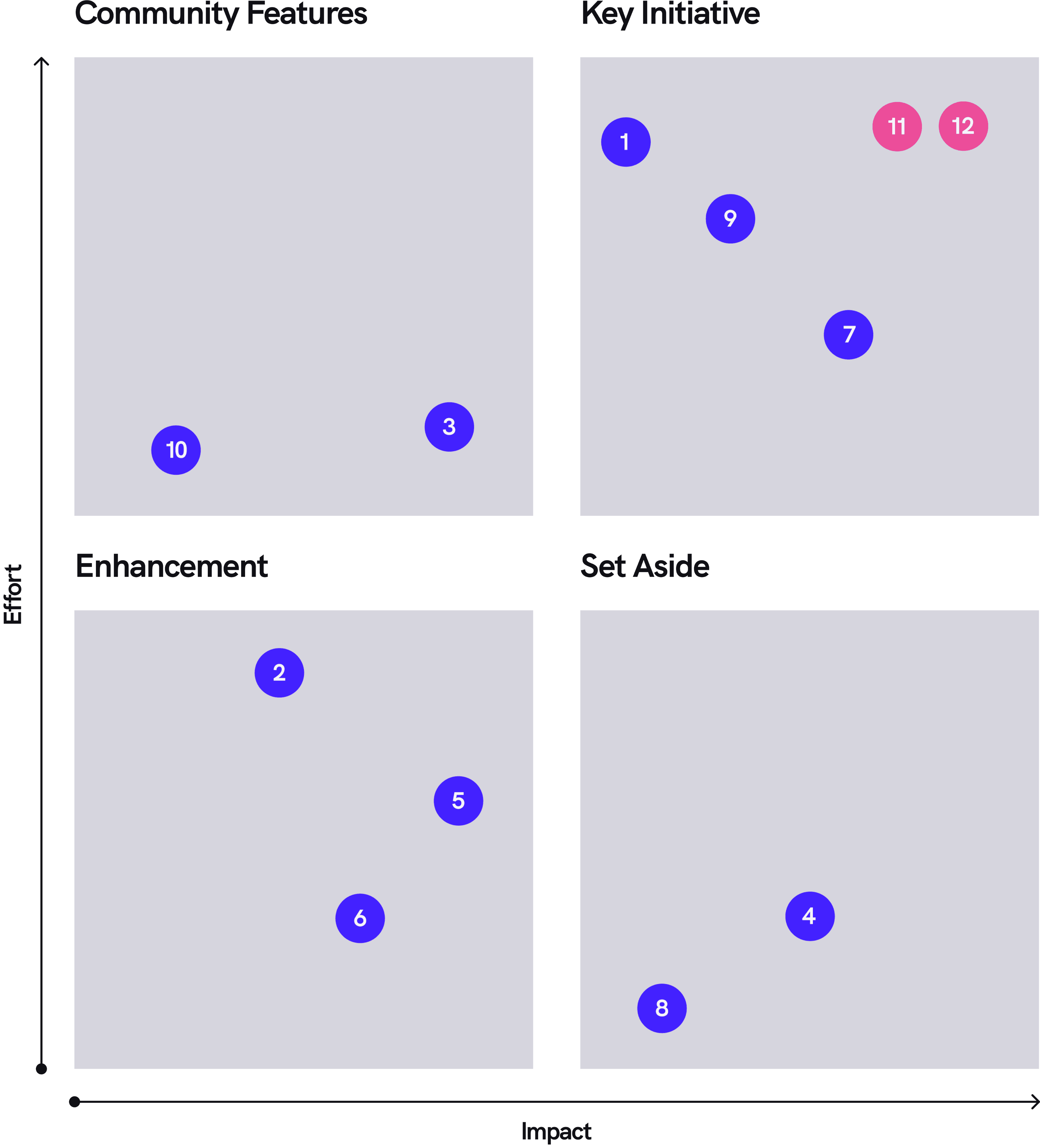
To prioritize the 12 features I designed for my UX case study, I used a matrix based on impact and effort required. Features with high impact and low effort were classified as "Fundamental" and high-impact, high-effort features were labeled as "Key Initiative". These categories were given top priority. Low-impact, low-effort features were designated for later development as "Enhancements", and low-impact, high-effort features were categorized as "Put Aside". This allowed me to focus on the most critical features and ensure they were implemented first.










Community Features


Note:
I've plotted two community features that are currently considered key to the MVP's community aspect based on insights obtained. Although priorities could change in the future, I included them in the matrix to highlight their impact and effort levels in the development of the MVP as a whole.
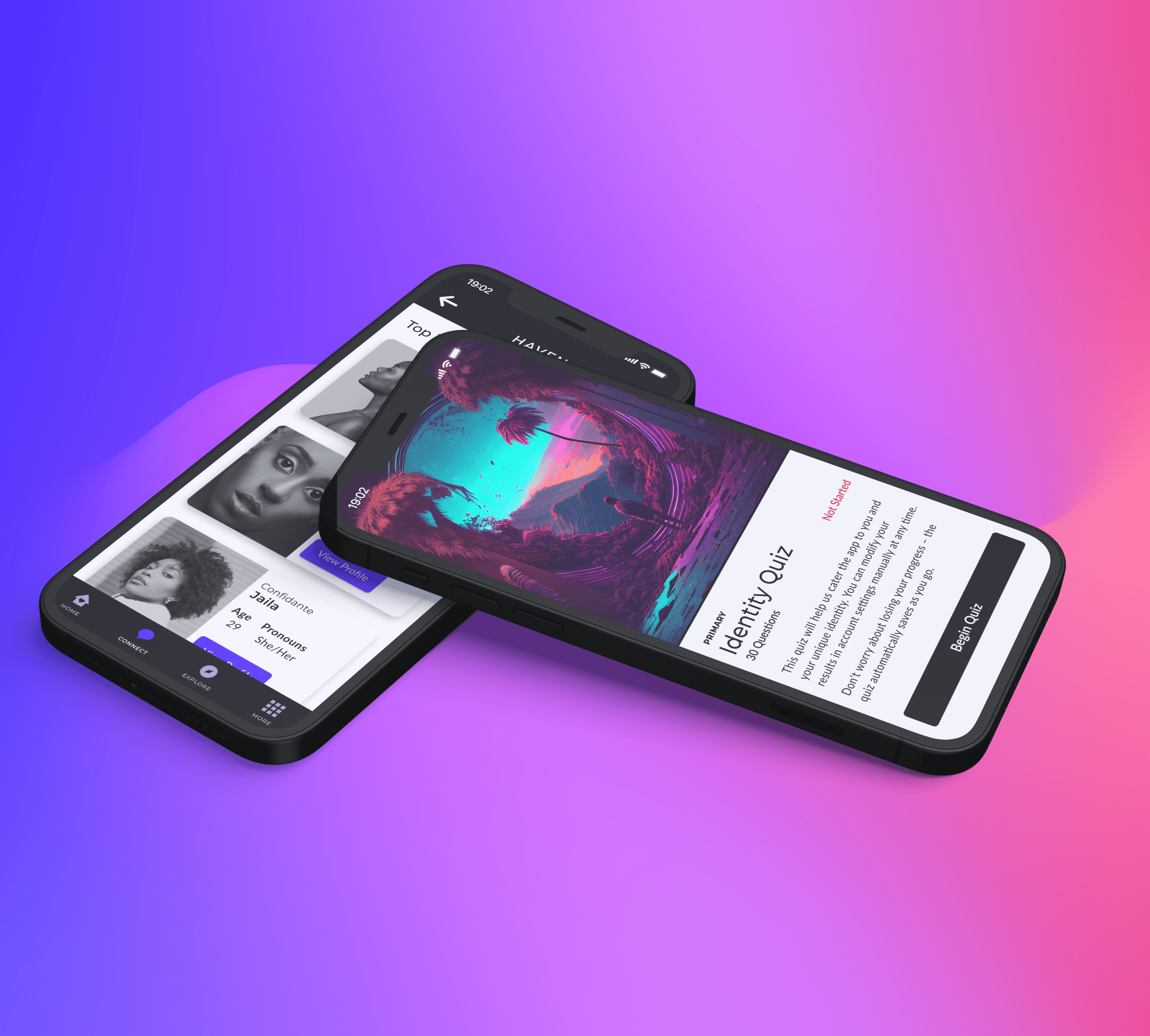
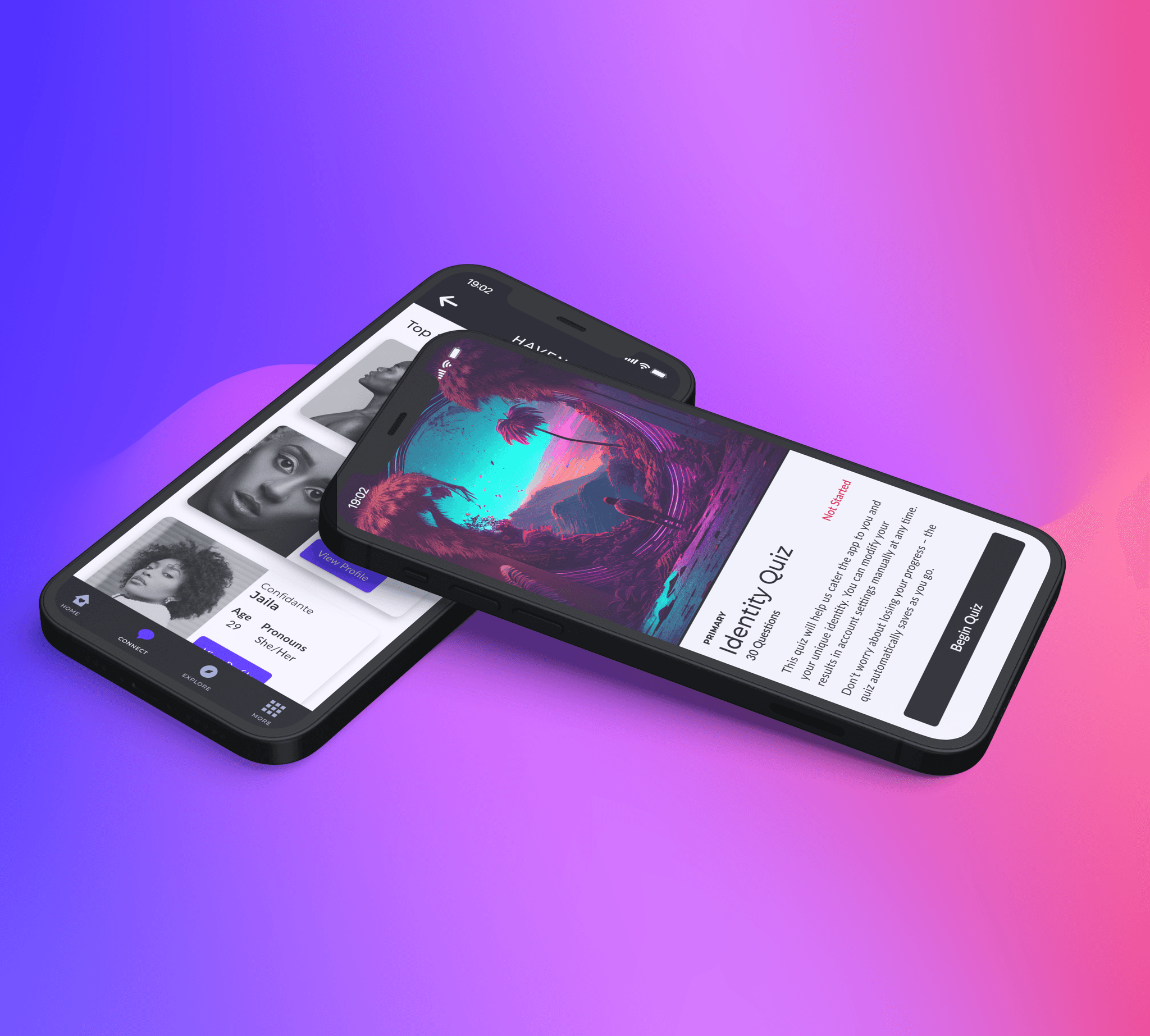
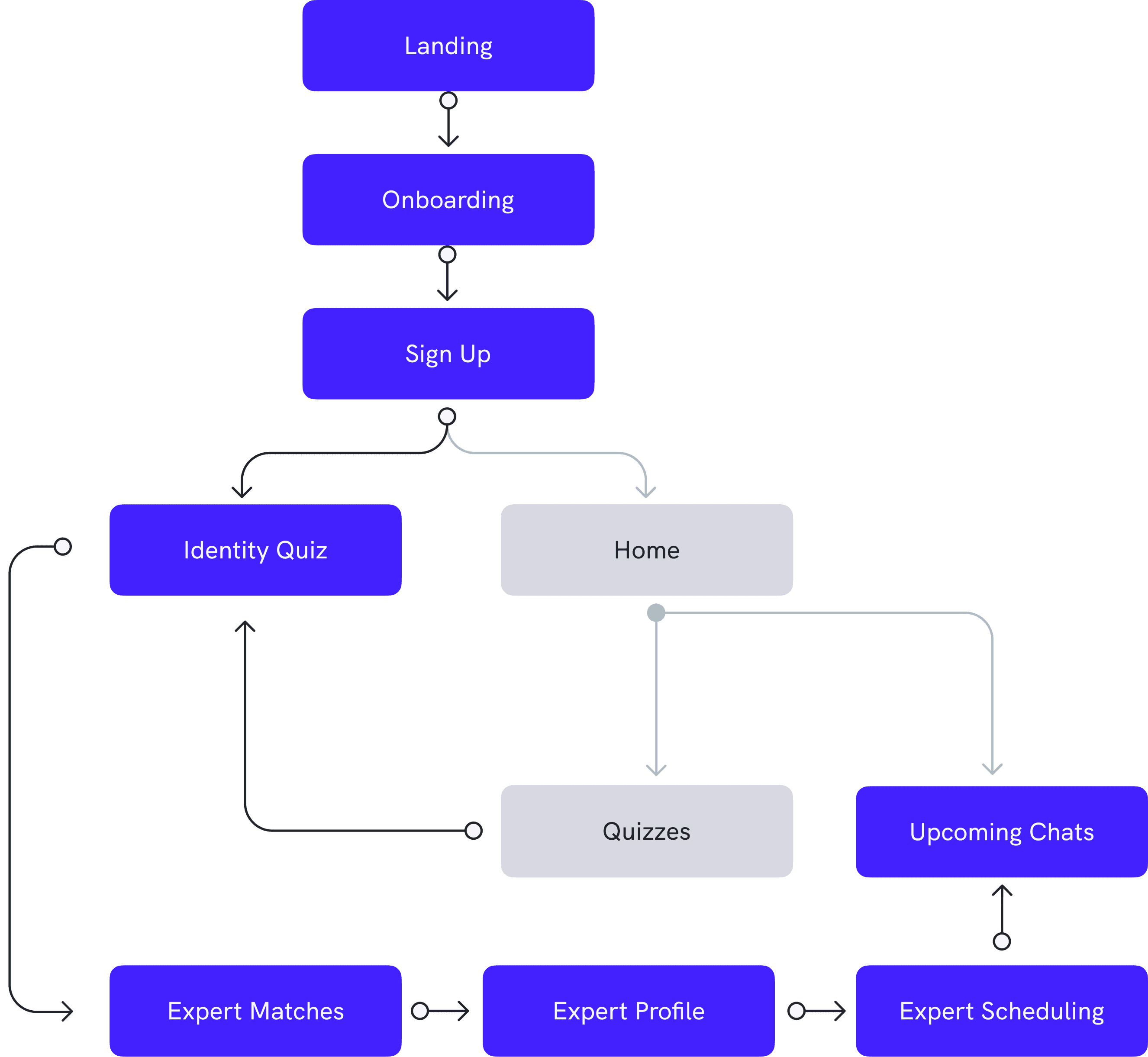
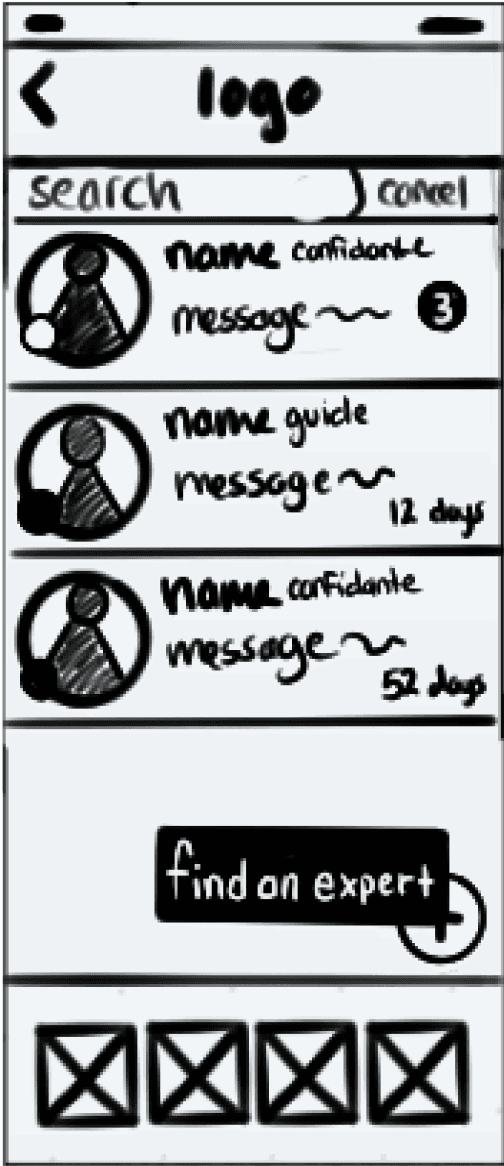
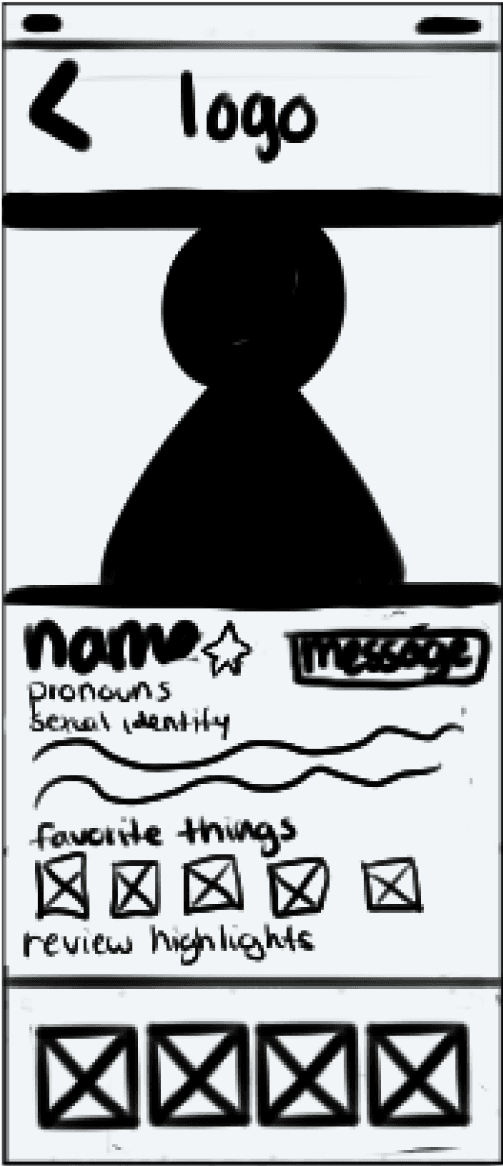
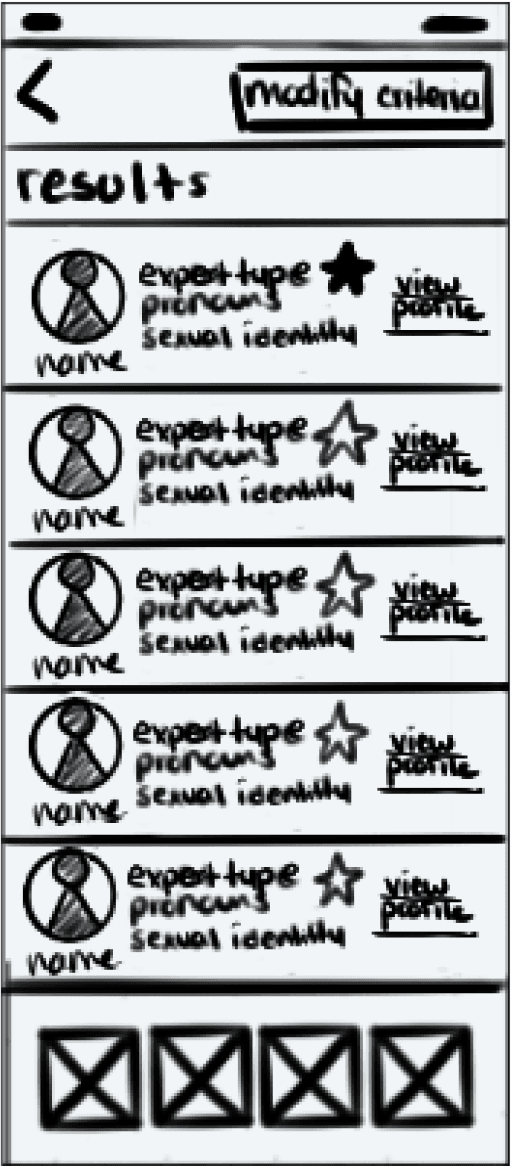
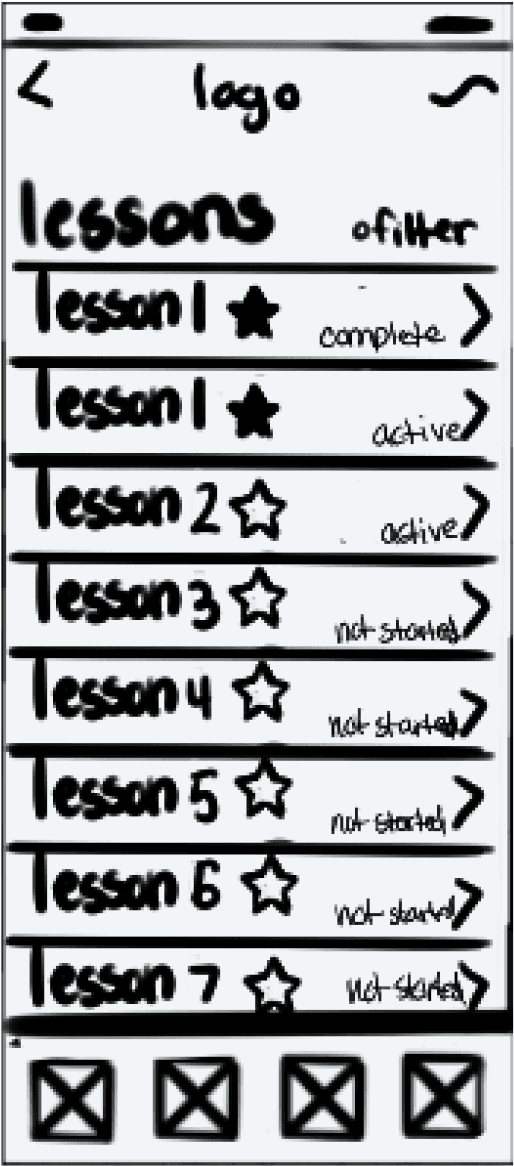
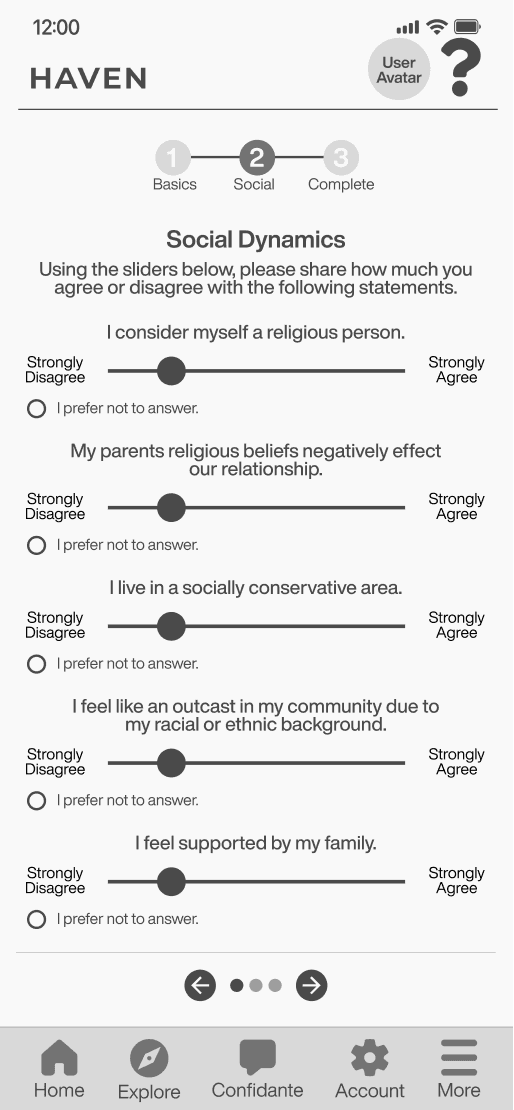
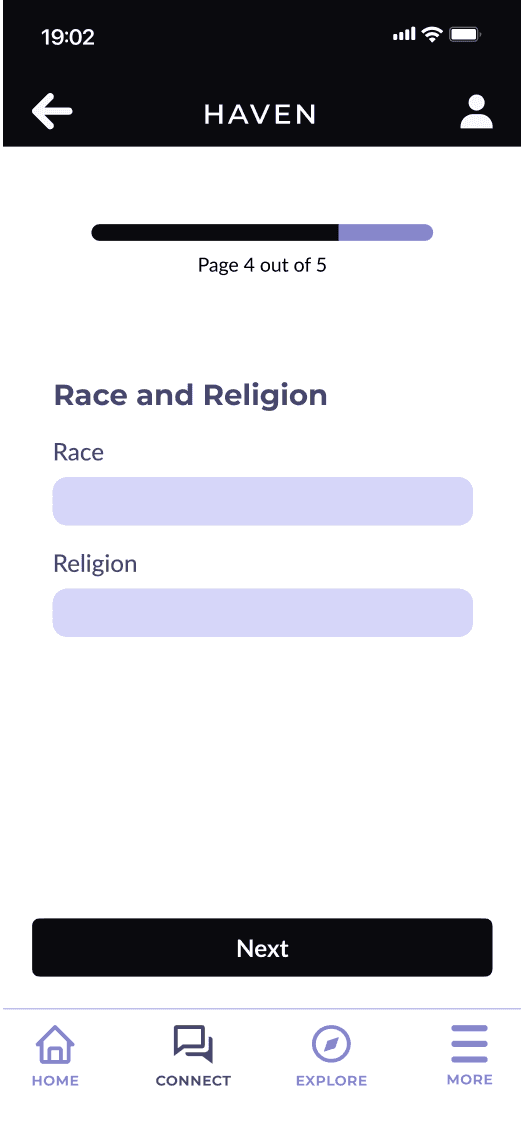
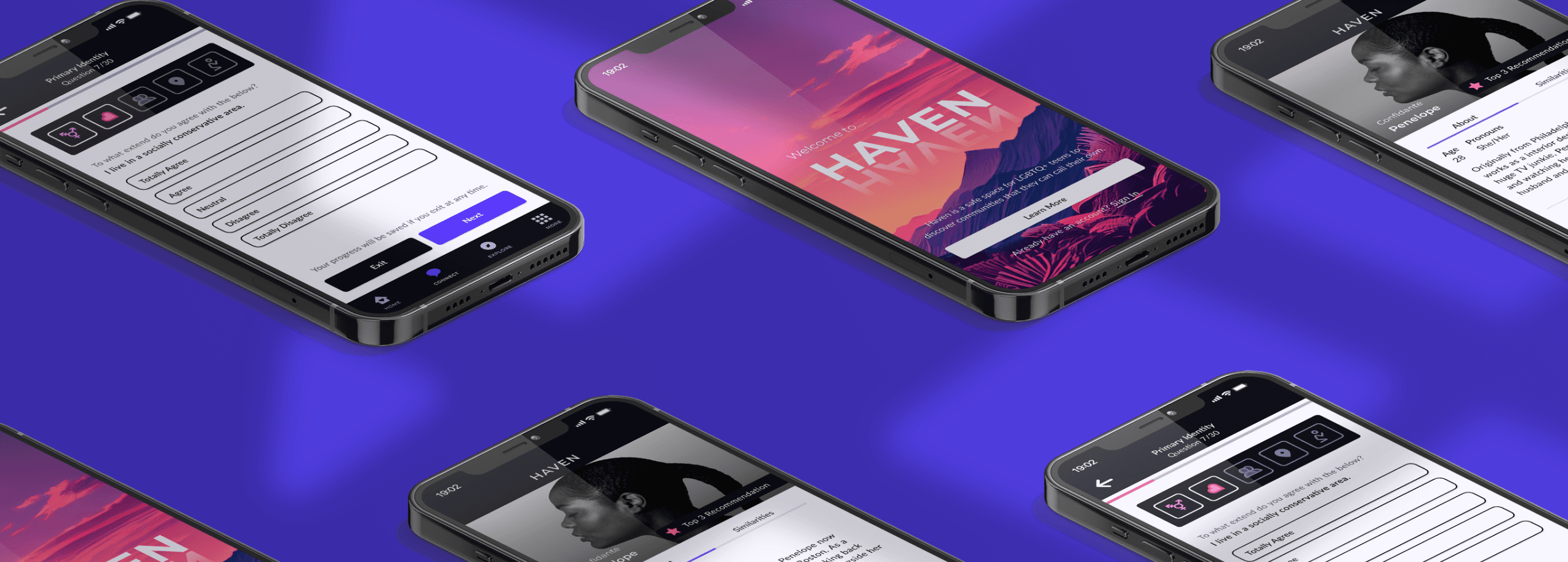
You may notice above that some of the wireframes are stylistically different. This was due to them being developed at different phases of design. They represent a variety of key features that changed over the course of design as key research insights were uncovered.
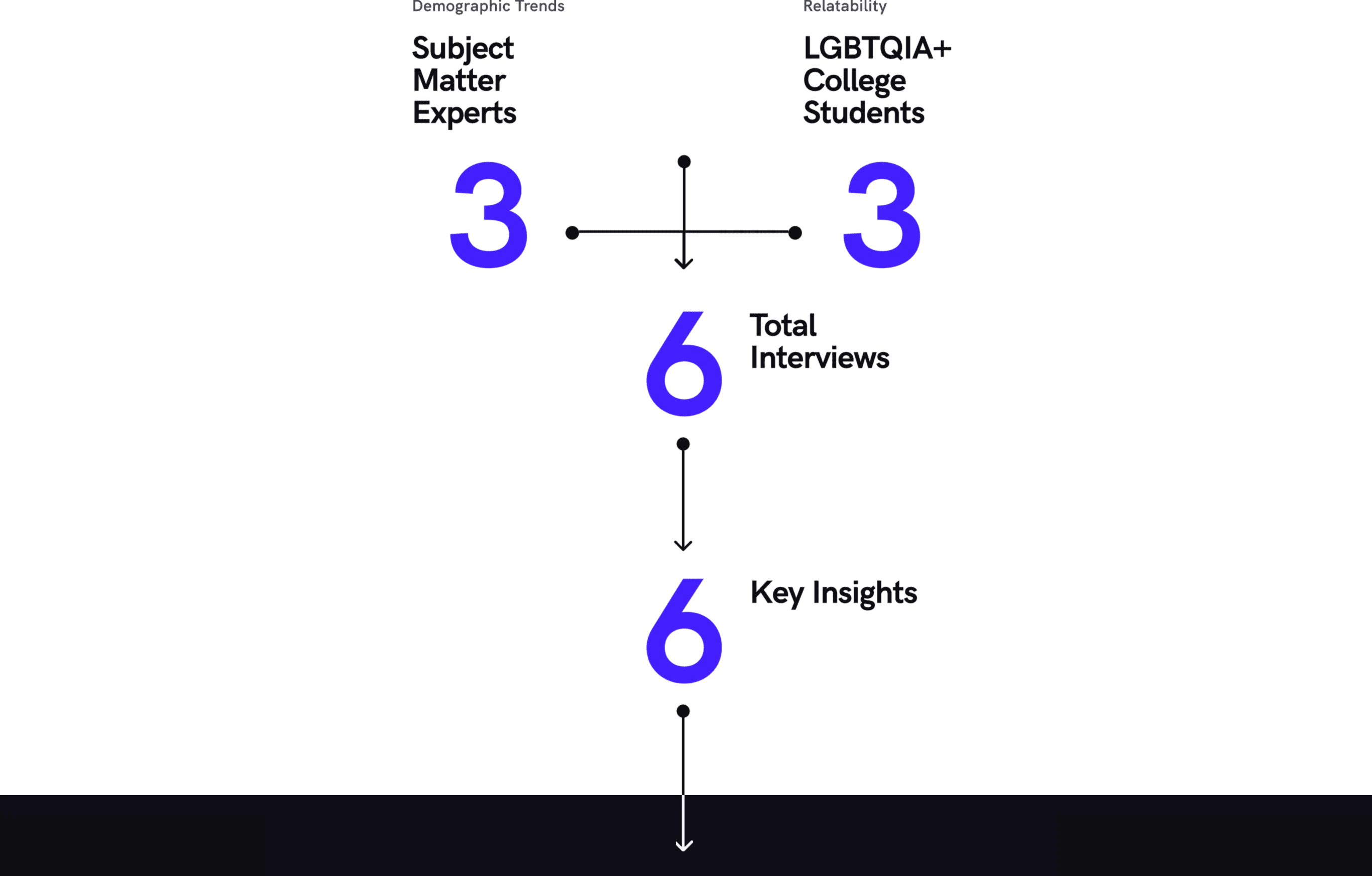
I used a similar logic during the user interview process to create my test participant pool, which consisted of both subject matter experts and LGBTQ+ college students. There were a total of 6 participants, split evenly between the two groups. I had three specific objectives for the test, and I presented each participant with two scenarios that were designed to test the intuitive nature of each flow.
Observe the user completing Confidante match enrollment.
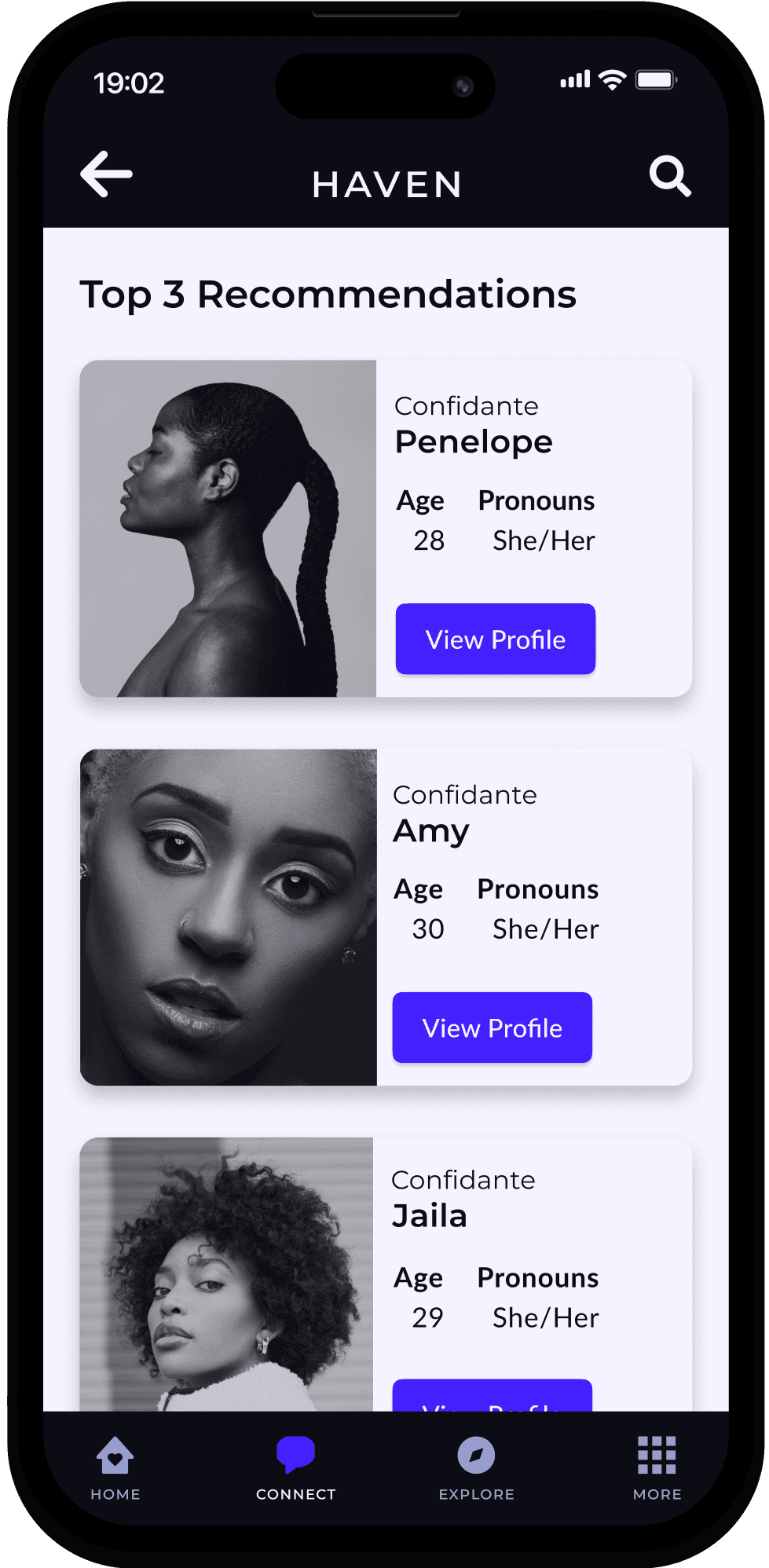
Observe the user selecting a Confidante.
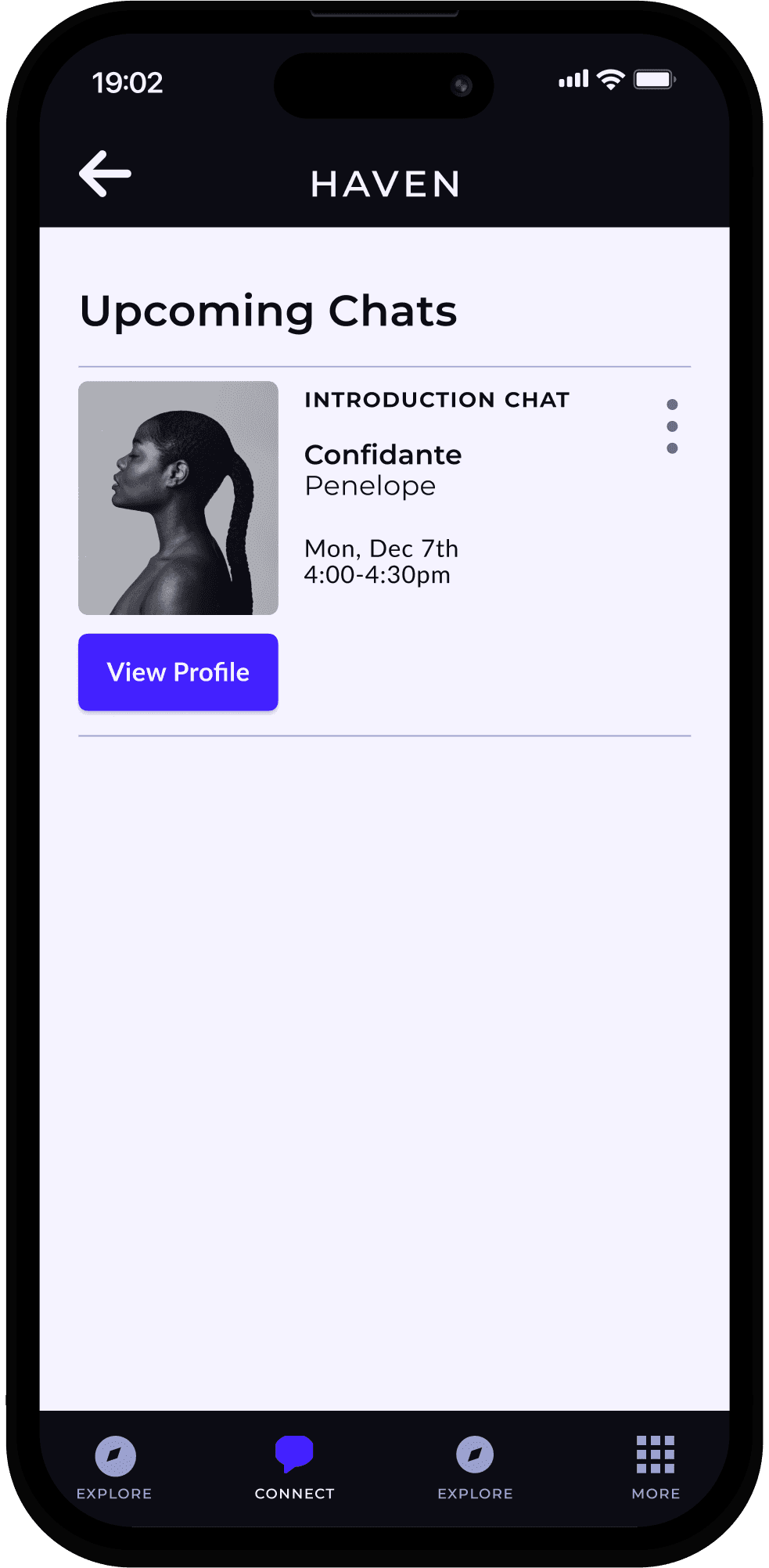
Observe the user scheduling a chat with a Confidante.
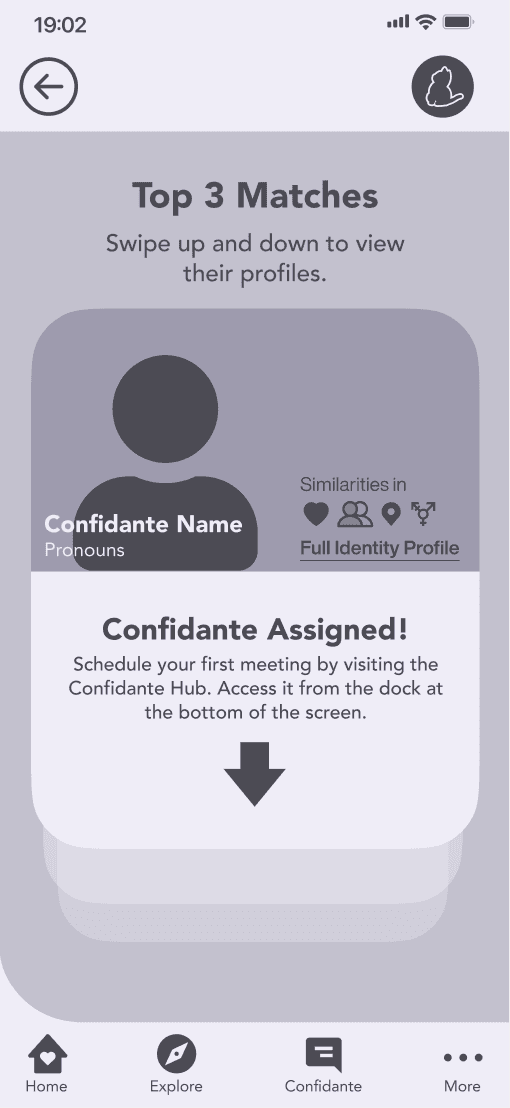
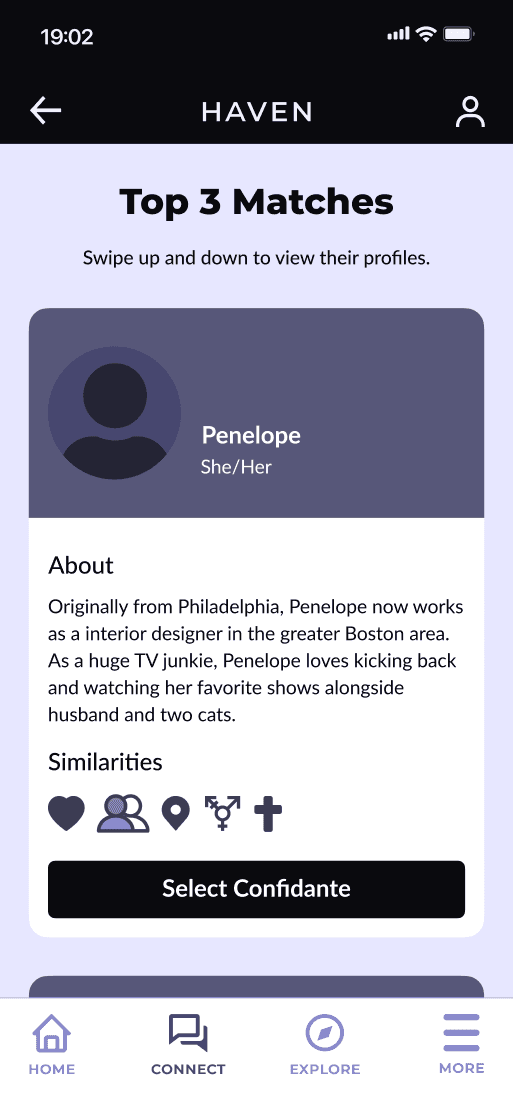
You’re interested in being connected to a mentor through the Confidante Program that Haven has to offer. Using the prototype, find and go through the process of being matched with the right Confidante. Your Confidante match results are in. Select a Confidante and schedule your first chat. When you’re done, return to the home screen.
After conducting the tests, I gathered all the information on a rainbow diagram to get an overall picture of the most important concerns that needed to be prioritized. The top 5 issues were given the highest priority in terms of usability and user satisfaction.
Issue 1
Participants expected to be able to scroll through the Confidante enrollment onboarding slides
Issue 2
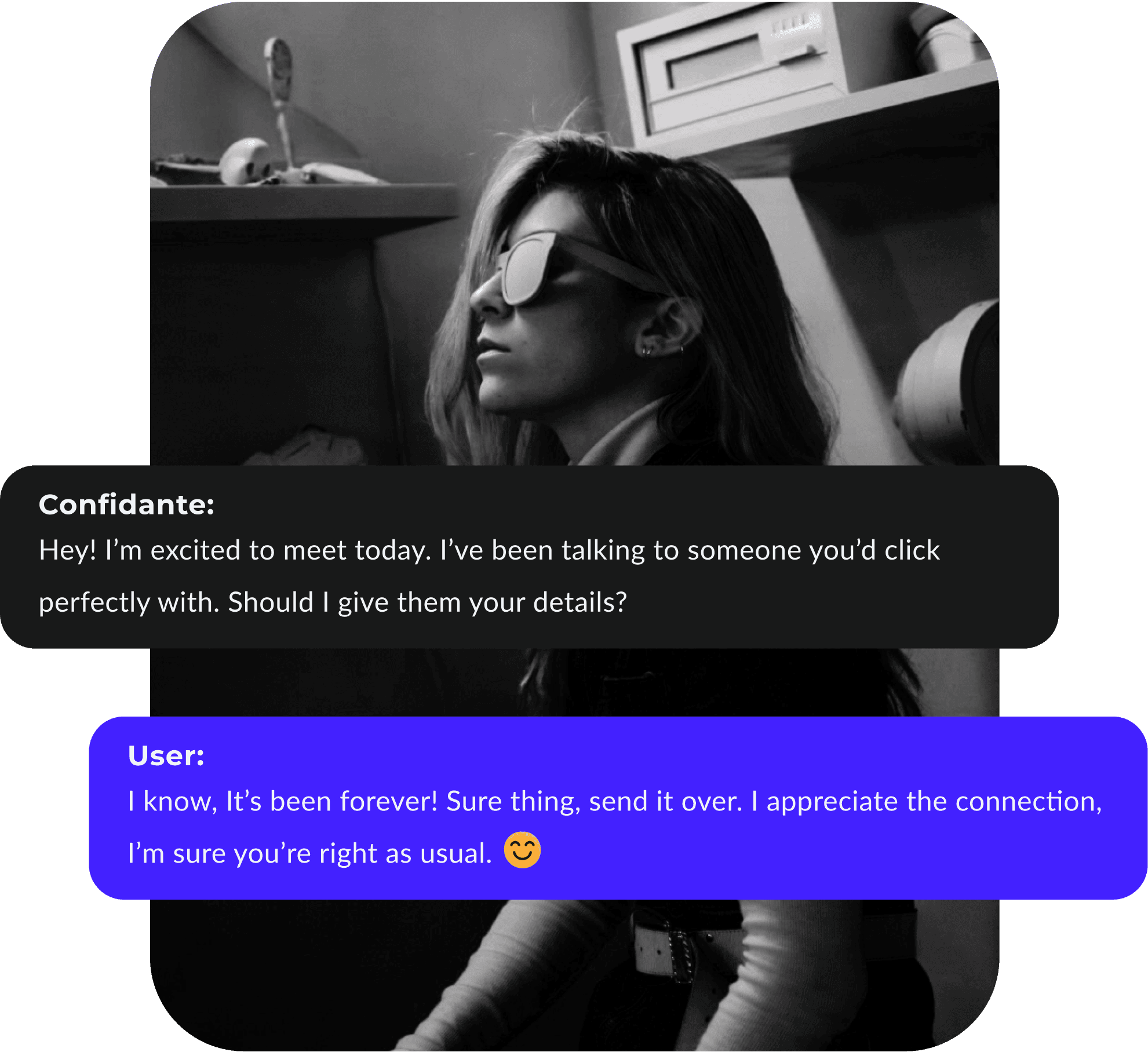
Users were unsure of what mode of communication they would be chatting with the expert through.
Issue 3
Had issues understanding the duration section of the scheduling page.
Issue 4
User verbally mentioned the lack of anywhere to set a reminder for their scheduled chat.
Issue 5
Users wanted to know more about the Confidante in order to determine the right choice.
Primary
Secondary
Tertiary
Primary
Secondary
Teritary
Primary
Secondary
Tertiary
01
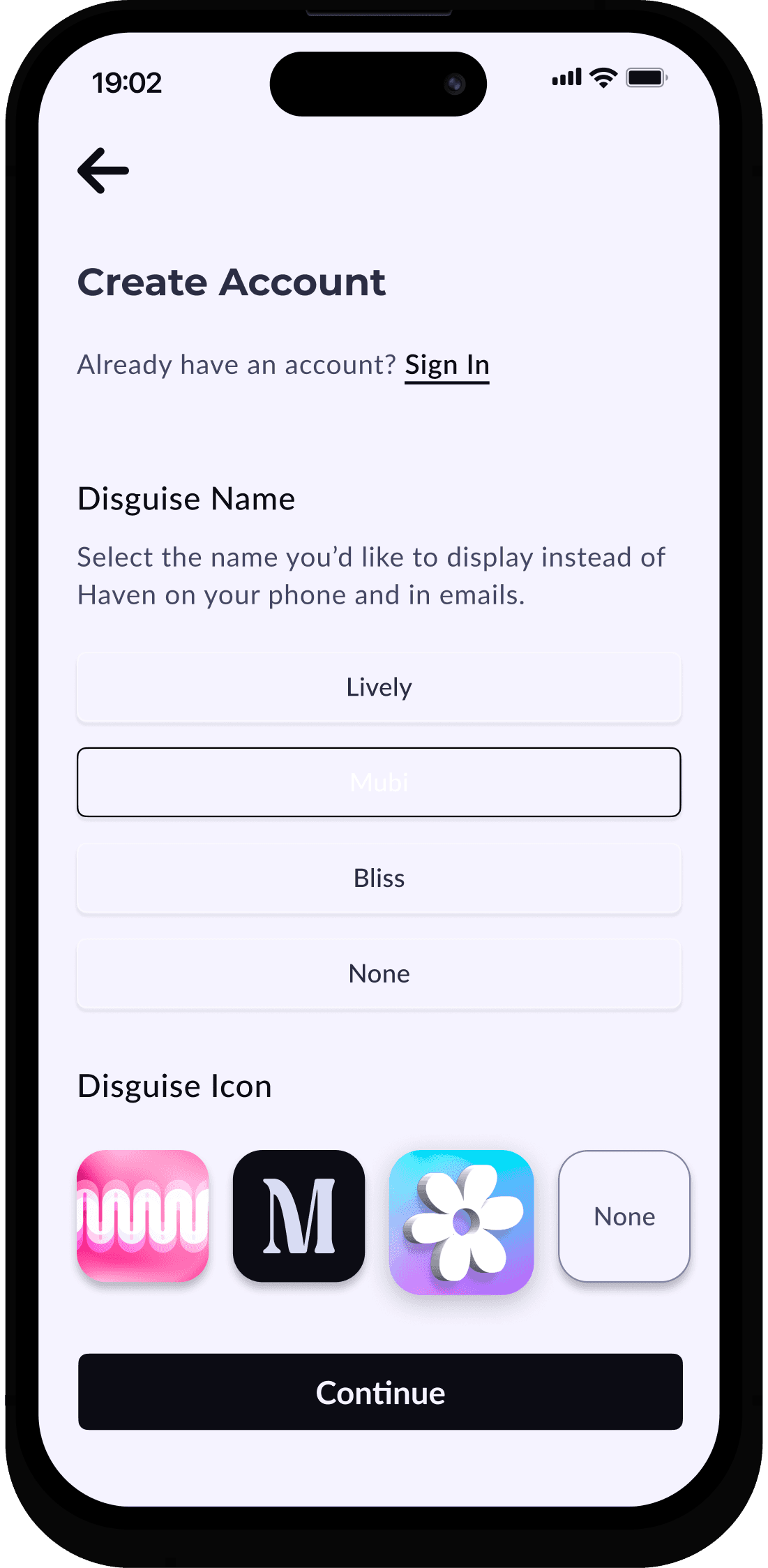
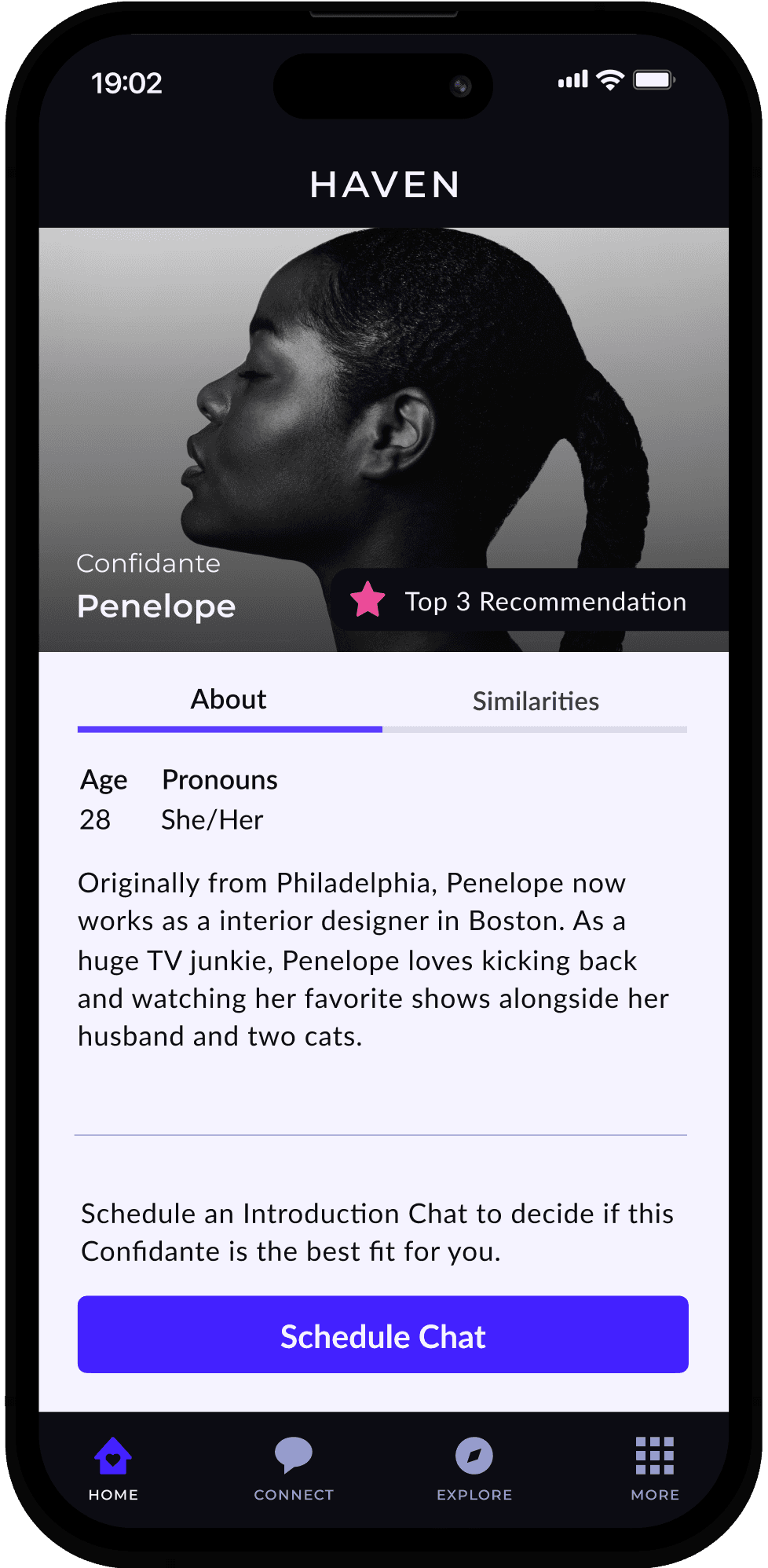
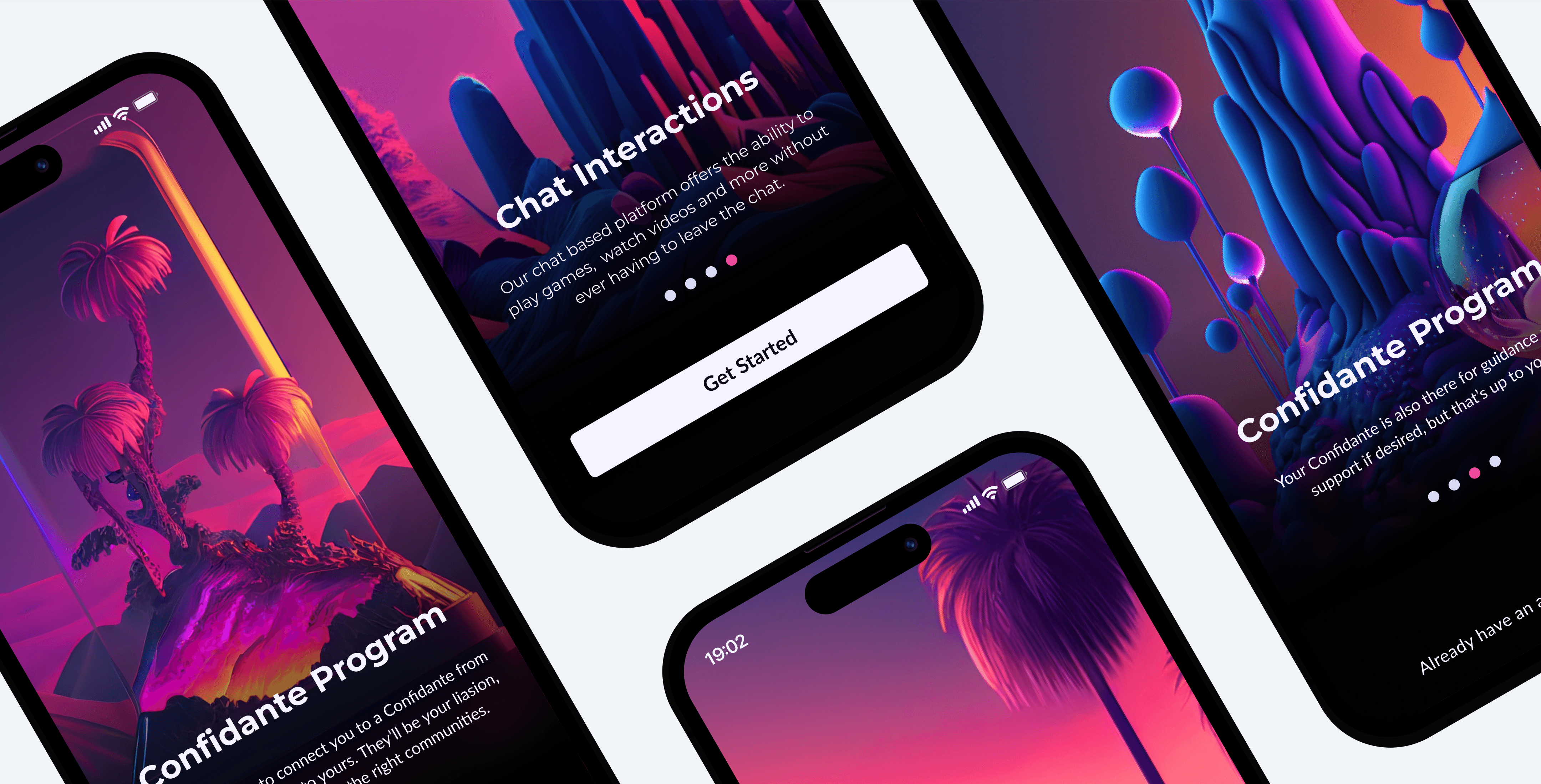
Users may experience hesitation about using this app for a variety of reasons related to their unique experiences. To eliminate this hesitation immediately, I designed onboarding slides that address key stressors that could impact their decision to sign up and use Haven. My approach was to emphasize the app's focus on the user's identity and it’s the power that it gives them to use Haven in a way that best suits their individual needs. I also included a slide to alleviate privacy concerns by highlighting the chat-based nature of Confidante interactions.


02
06
The Confidante program is designed to be flexible in nature and it is up to the user what they want their relationship with their Confidante to look like. This seeks to in part address the Diversity of Effect insight that was discovered during the user interview process that reads “As there are many benefits that an affirming environment can offer, the lack of a certain benefit that causes the most mental distress for a particular user may vary from one individual to another.”
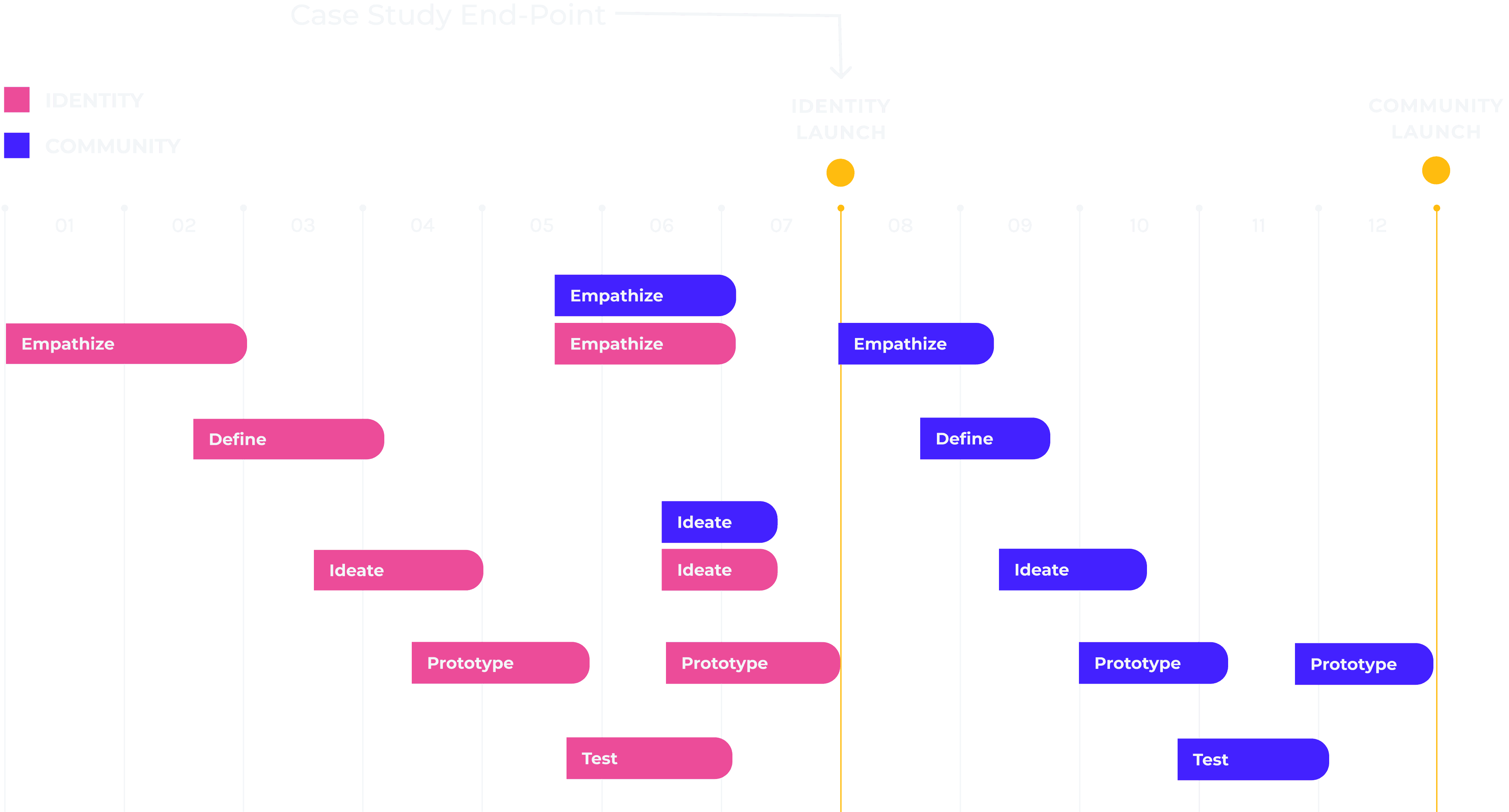
With the identity phase complete, I created a roadmap that outlined it’s actual timeline as well as a projected timeline for the upcoming community phase. By intentionally allowing for side-by-side development when feasible, II have saved time for the community phase that allows flexibility in case that I uncover new insights that require more or less time to be spent on certain aspects of the community phase's development.

Looking back, I now recognize that having a narrower scope from the start would have saved me a lot of time during the initial stage of the project. This is particularly significant when dealing with a project that has many different factors, which all have to be monitored closely in order to achieve the best results.
I realized that during the project there were moments where I spent too much time focusing on small details instead of making swift progress. These instances reminded me to prioritize finding a satisfactory balance in my work. Finishing a task to a satisfactory level is more important than aiming for perfection.